

插件描述:如果你的网站需要展示某些源码:html、css、js。那么你可以选择我之前介绍的两款代码高亮插件:SYNTAXHIGHLIGHTER 或者 SNIPPET 不过今天我要给大家介绍另外一款工具,下面我来大致介绍一下这款工具的特点。
如果你的网站需要展示某些源码:html、css、js。那么你可以选择我之前介绍的两款代码高亮插件:SYNTAXHIGHLIGHTER 或者 SNIPPET 不过今天我要给大家介绍另外一款工具,下面我来大致介绍一下这款工具的特点。
jsfiddle 实际上是一款在线的shell编辑器。可以供我们在线测试html、js、和css代码。也许有同学会说,随便找个下载到本地编辑器就可以完成这个需求,为什么非得要在线去测试呢?
其实 jsfiddle 不光可以供我们在线写代码。更重要的一个功能就是可以将我们写的任何代码连同这个框架引用到我们的页面中去,而在这个页面中,用户可以复制里面的代码,支持预览功能。jsfiddle 还集合了 SNIPPET 和 SYNTAXHIGHLIGHTER 的高亮功能,而且,整个css、html、js代码都聚集在一起,通过顶部的切换来显示指定的代码。而且,清新的界面相当好看,真的是不容错过。
使用方法
1、进入 jsfiddle 官网 :http://jsfiddle.net/
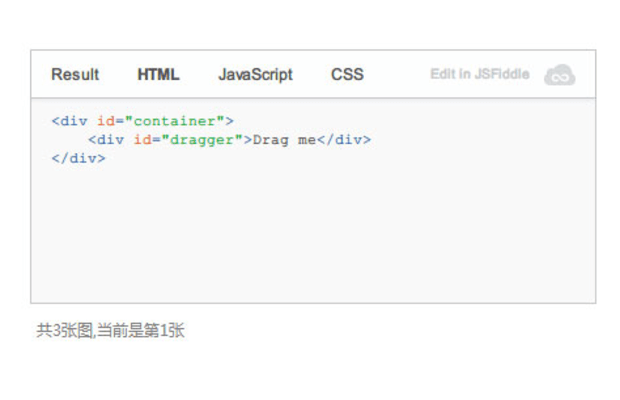
2、在编辑器中加入自己的代码。请将html、css、js代码写在指定的位置中,编辑框的右上角标明了类型。最后一个是预览框
3、代码编写完毕后,点击顶部的 “save” 菜单,保存代码。
alt=""/>
4、点击 “share” 分享按钮,我们就可以得到整个框架的链接:
alt=""/>
那么我们把第三个文本框里面的代码复制到自己页面中指定的位置,便可以显示高亮代码了。
赶快试试把!
PREVIOUS:
NEXT:
相关插件-通用输入
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
hacker 0
2014/6/7 15:18:00
无法下载问题,JSFIDDLE不需要下载。只用在代码中调用
<iframe width="100%" height="300" src="地址" allowfullscreen="allowfullscreen" frameborder="0"></iframe>
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔