

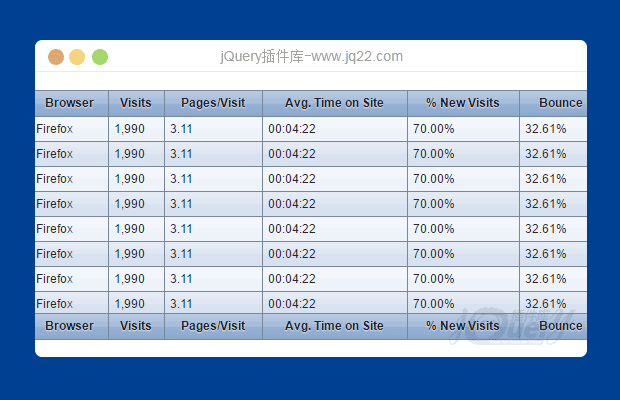
插件描述:jquery固定表格头插件fixedheadertable支持固定表头,底部,锁定列,克隆表头到表格底部,自定义表格样式,移动行时样式。
fixedheadertable参数说明
altClass
指定的类名称将添加到奇数行 (tr) 为主题。
代码示例
$('selector').fixedHeaderTable({ altClass: 'className' });autoShow
当为 false 时自动显示在调用 fixedHeaderTable 时,将自动隐藏表。直到它调用.fixedHeaderTable('show') 时,表将保持隐藏。
代码示例
$('selector').fixedHeaderTable({ autoShow: true });cloneHeadToFoot
当为 true 时 cloneHeadToFoot 表头将被克隆和用作表页脚。
代码示例
$('selector').fixedHeaderTable({ cloneHeadToFoot: true });fixedColumn version 1.3 only
当 fixedColumn 为 true 时将固定的第一列,如果表水平滚动。
代码示例
$('selector').fixedHeaderTable({ fixedColumn: true });footer
当为 true 时页脚表的 TFOOT 将用作固定的页脚。TFOOT 必须列入表标记了。
代码示例
$('selector').fixedHeaderTable({ footer: true });height
当高度设置表 thead 时,tbody 和可选的 tfoot 将等于高度值。以像素为单位的身高。
代码示例
$('selector').fixedHeaderTable({ height: 500 });width
当宽度设置表格宽度将等于宽度值。宽度是以像素为单位。
代码示例
$('selector').fixedHeaderTable({ width: 500 });themeClass
指定的类名称将添加到表的主题。
代码示例
$('selector').fixedHeaderTable({ themeClass: 'className' });PREVIOUS:
NEXT:
相关插件-图表

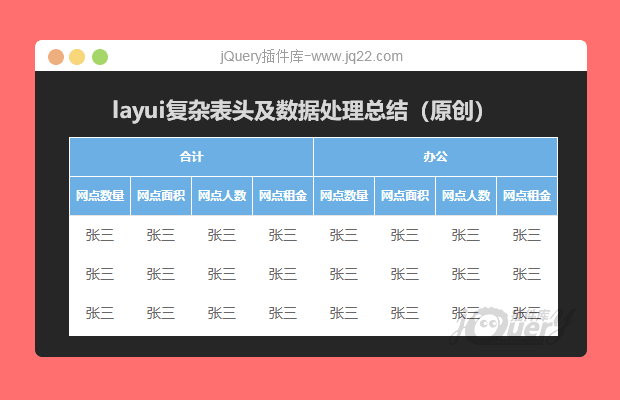
layui的复杂表头及数据处理总结(原创)
在layui的官网有些东西是查不到的,这给我 们造成很多的误解,在网上也找不到成套的实例用法。在这里总结了layui框架的复杂表头的拼接及数据的展示,希望给大家的开发,带来些实用的方便。
图表
讨论这个项目(35)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
裙子小姐 0
2018/6/28 17:07:08
-
大家有没有出现冻结的表头和中间tbody的网格线错位的情况嗯?
月文丶 0
2018/4/18 15:57:34
-
Invalid table mark-up 有人报这个错么?
杨乐意?? 0
2018/3/1 10:58:12
-
表头是两行怎么办
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔