

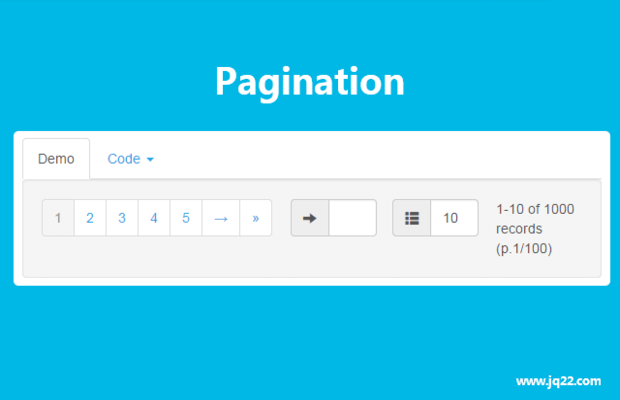
插件描述:bs_pagination是jQuery分页插件,基于Bootstrap。完全可配置的,响应网页设计。
如何使用 bs_pagination
添加对 bs_pagination 的 css 和 js 文件的引用。
创建一个div用于渲染 bs_pagination 插件。给其一个ID (比如 mypagination )
添加如下的 js
$("#mypagination").bs_pagination({
// 参数
})参数
$("#element_id").bs_pagination({
currentPage: 1,
rowsPerPage: 10,
maxRowsPerPage: 100,
totalPages: 100,
totalRows: 0,
visiblePageLinks: 5,
showGoToPage: true,
showRowsPerPage: true,
showRowsInfo: true,
showRowsDefaultInfo: true,
directURL: false, // or a function with current page as argument
disableTextSelectionInNavPane: true, // disable text selection and double click
bootstrap_version: "3",
// bootstrap 3
containerClass: "well",
mainWrapperClass: "row",
navListContainerClass: "col-xs-12 col-sm-12 col-md-6",
navListWrapperClass: "",
navListClass: "pagination pagination_custom",
navListActiveItemClass: "active",
navGoToPageContainerClass: "col-xs-6 col-sm-4 col-md-2 row-space",
navGoToPageIconClass: "glyphicon glyphicon-arrow-right",
navGoToPageClass: "form-control small-input",
navRowsPerPageContainerClass: "col-xs-6 col-sm-4 col-md-2 row-space",
navRowsPerPageIconClass: "glyphicon glyphicon-th-list",
navRowsPerPageClass: "form-control small-input",
navInfoContainerClass: "col-xs-12 col-sm-4 col-md-2 row-space",
navInfoClass: "",
// element IDs
nav_list_id_prefix: "nav_list_",
nav_top_id_prefix: "top_",
nav_prev_id_prefix: "prev_",
nav_item_id_prefix: "nav_item_",
nav_next_id_prefix: "next_",
nav_last_id_prefix: "last_",
nav_goto_page_id_prefix: "goto_page_",
nav_rows_per_page_id_prefix: "rows_per_page_",
nav_rows_info_id_prefix: "rows_info_",
onChangePage: function() { // returns page_num and rows_per_page after a link has clicked
},
onLoad: function() { // returns page_num and rows_per_page on plugin load
}
});方法
var version = $("#element_id").bs_pagination('getVersion');
$("#element_id").bs_pagination('getDefaults');
$("#element_id").bs_pagination('getOption', 'option_name');
$("#element_id").bs_pagination('getAllOptions');
$("#element_id").bs_pagination('destroy');
$("#element_id").bs_pagination('setRowsInfo', 'info_html');事件
//onChangePage
$("#element_id").bs_pagination({
onChangePage: function(event, data) {
// your code here e.g.
console.log('Current page is: ' + currentPage.col + '. ' + rowsPerPage + ' are displayed per page.');
}
});
//onLoad
$("#element_id").bs_pagination({
onLoad: function(event, data) {
// your code here e.g.
console.log('Current page is: ' + currentPage.col + '. ' + rowsPerPage + ' are displayed per page.');
}
});
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(23)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
横眉冷对秋波 0
2018/1/29 11:23:16
如何从后台取数据在前端分页显示呢
喻盼盼盼 0
2017/4/19 9:16:43
最后面的两个按钮是做什么的?没看出效果来啊?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔