

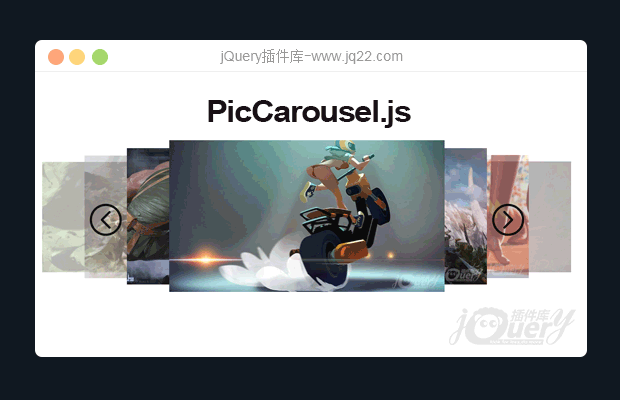
插件描述:PicCarousel.js是一款简单实用的jQuery 3D旋转木马插件。该旋转木马插件设计清新简洁,非当前显示的图片采用半透明设计,形成比较强烈的立体感。
简要教程
PicCarousel.js是一款简单实用的jQuery 3D旋转木马插件。该旋转木马插件设计清新简洁,非当前显示的图片采用半透明设计,形成比较强烈的立体感。
使用方法
使用该旋转木马插件需要引入jQuery和PicCarousel.min.js文件
<script src="js/jquery.min.js"></script> <script src="js/PicCarousel.min.js"></script>
HTML结构
PicCarousel.js旋转木马插件的HTML结构采用一个<div>容器来包裹一组无序列表,列表中放置图片。前后导航按钮分别使用一个div.poster-btn元素来制作。
<div class="poster-main example"> <div class="poster-btn poster-prev-btn"></div> <ul class="poster-list"> <li class="poster-item"><img src="1.jpg"></li> <li class="poster-item"><img src="2.jpg"></li> <li class="poster-item"><img src="3.jpg"></li> <li class="poster-item"><img src="4.jpg"></li> <li class="poster-item"><img src="5.jpg"></li> </ul> <div class="poster-btn poster-next-btn"></div> </div>
CSS样式
以下是该旋转木马必须的一些CSS样式。
.poster-main {
width: 1000px;
height: 500px;
position: relative;
margin: 0 auto;
}
.poster-main a, .poster-main img { display: block; }
.poster-main .poster-list {
width: 1000px;
height: 500px;
}
.poster-main .poster-list .poster-item {
width: 200px;
height: 500px;
position: absolute;
left: 0;
top: 0;
}
.poster-main .poster-btn {
position: absolute;
top: 0;
z-index: 10;
cursor: pointer;
}
.poster-main .poster-prev-btn {
left: 0;
background: url(../img/left.png) no-repeat center center;
}
.poster-main .poster-next-btn {
right: 0;
background: url(../img/right.png) no-repeat center center;
}初始化插件
在页面DOM元素加载完毕之后,可以通过PicCarousel()方法来初始化该旋转木马插件。
$("#TagName").PicCarousel();配置参数
该旋转木马插件有以下一些可用的配置参数:
| 参数 | 默认值 | 描述 |
| width | 1000 | 幻灯片的宽度 |
| height | 300 | 幻灯片的高度 |
| posterWidth | 520 | 幻灯片第一帧的宽度 |
| posterHeight | 300 | 幻灯片第一帧的高度 |
| scale | 0.9 | 定义显示比例 |
| speed | 300 | 定义幻灯片滚动速度 |
| autoPlay | 'false' | 旋转木马是否自动播放 |
| delay | 500 | 自动播放间隔 |
| verticalAlign | 'middle' | 图片对齐位置 |
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

jQuery.slidizle可完全自定义的响应式jQuery幻灯片插件
jQuery.slidizle是一款可完全自定义的响应式jQuery幻灯片插件。该插件只是将一些class类放置到幻灯片的HTML标签中,用户可以通过修改这些class来修改幻灯片的外观。
幻灯片和轮播图
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
彷徨 0
2018/7/11 10:54:29
-
用户点击按钮新增一个li 怎么做? 可以控制么?
Tianma-meteor 1
2018/1/26 14:29:51
-
我想说,这个插件我发现的有两处bug,第一处,37行的ep(0),应该改成eq(0),第二处,双数item的时候,38行的children应该改成children()。
小西平 0
2017/11/28 15:19:23
li双数的bug怎么解决的?微信w275753171,????
liyinSakura 0
2016/10/26 18:10:35
-
好像只能滚动图片。下面如果加标题,会被隐藏。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔