

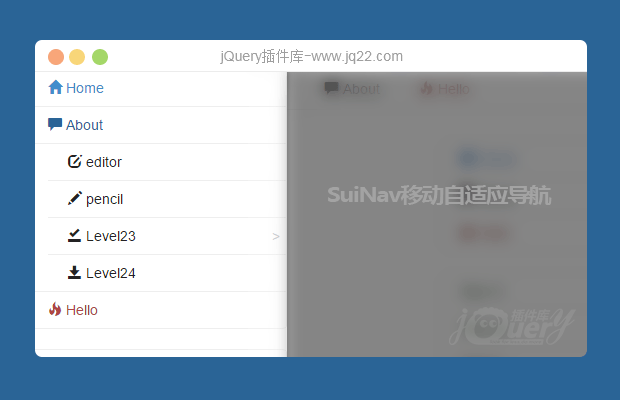
插件描述:同步实现水平导航、垂直导航、侧滑导航,无限树形
SuiNav
兼容Bootstrap,不依赖Bootstrap;
JQuery插件版,需要引入JQuery文件;
使用方法:
<script type="text/javascript">
$('#sui_nav').SuiNav({
toggleName: '.MenuToggle', // 控制菜单开关类
direction: 'left', // 菜单切换方向
trigger: 'click', // 展开方式,单击展示下层或是悬浮展示
openingSpeed: 400, // 打开菜单动画时间
closingSpeed: 400, // 关闭菜单动画时间
closingCascade: true, // 级联关闭所有菜单,仅对垂直导航菜单有效
destroy: true // 切换菜单时是否释放控件占用资源
});
</script>HTML样式:
<div id="sui_nav" class="sui-nav horizontal"> <div class="sui-nav-wrapper nav-border nav-line"> <!-- 在这里通过 ul_li 实现无限的树导航 --> <ul></ul> </div> </div>
通过创建一个菜单,可以同步创建垂直导航或水平导航,垂直导航或水平导航在一定的分辨率下自动转为侧滑导航;
.sui-nav 默认为垂直导航,为 .sui-nav 添加 .horizontal 后转为水平导航;
垂直导航、水平导航在分辨率<=768px时自动隐藏,转为侧滑导航;
.hide-in-horizontal 仅在垂直导航中显示,包括侧滑导航;
.show-in-horizontal 仅在水平导航中显示;
.hide-in-mobile 仅在>768px的屏幕显示;
.show-in-mobile 仅在<=768px的屏幕显示;
目前还在完善中,详细文档链接请查看website
PREVIOUS:
NEXT:
相关插件-垂直导航,水平导航
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Forward 0
2018/12/26 17:29:07
如果要改变菜单打开方向只要把direction的值改为right就好了? 有没有小伙伴改过? 我试了, 不可以...
$('#sui_nav').SuiNav({
toggleName: '.MenuToggle', // 控制菜单开关类
direction: 'left', // 菜单切换方向
trigger: 'click', // 展开方式,单击展示下层或是悬浮展示
openingSpeed: 400, // 打开菜单动画时间
closingSpeed: 400, // 关闭菜单动画时间
closingCascade: true, // 级联关闭所有菜单,仅对垂直导航菜单有效
destroy: true // 切换菜单时是否释放控件占用资源
});
回复
12345 1
2018/8/21 18:05:49
他是绑定的li的点击事件,需要给a标签增加阻止冒泡,这样a标签的链接就能生效了
<a href="http://www.baidu.com" onclick="event.stopPropagation()">回复
夏阳清绝 0
2017/7/7 16:40:51
-
为什么会出现跨域问题
常言.道0
2017/7/8 15:42:07
<div id="sui_nav" class="sui-nav horizontal"> <div class="sui-nav-wrapper nav-border nav-line"> <div class="nav-logo"><img src="images/logo.png"></div> <a class="first" href="index.html"> 首页</a> <a href="case.html"> 案例</a> <a href="about.html"> 我们</a> <a href="service.html"> 服务</a> <a href="news.html"> 新闻</a> <a href="job.html"> 工作</a> <a href="download.html"> 下载</a> <a href="contact.html"> 联系</a> </div> </div>
删除ul li 直接使用a标签 添加样式等等
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔