

插件描述:jQuery分页插件cypager传入总页数和每页显示条数,可设置显示多少位数字,ajax请求后台返回当前页条数
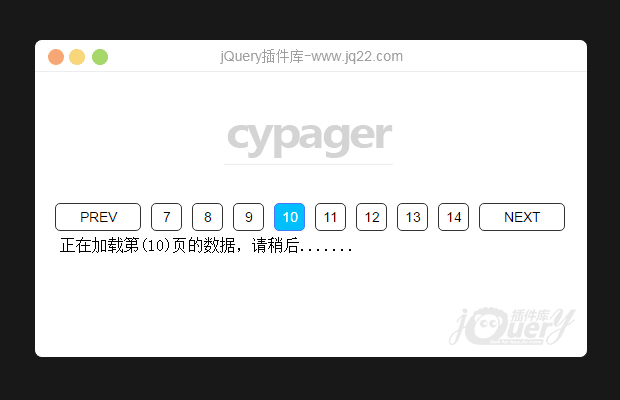
cypager
传入总页数和每页显示条数,可设置显示多少位数字,ajax请求后台返回当前页条数
插件说明
jQuery可点击回调的分页插件,cypager一款强大的支持分页效果的,样式有点类似bootstrap分页。上一页、下一页加载前的回调效果。cypager插件兼容 IE8+,Chrome,Firefox 浏览器,核心文件仅 5KB
生成分页的地方#pagerArea
<div id="pagerArea" unselectable="on" onselectstart="return false;"></div>
$("#pagerArea").cypager({pg_size: 10, pg_nav_count: 8, pg_total_count: 194, pg_call_fun: function(count) {
$("#console").html("正在加载第(" + count + ")页的数据,请稍后.......");
}
});cypager分页参数Api
| 参数 | 描述 | 默认值 |
| pgerId | 插件的ID | cy_pager |
| pg_size | 每页显示记录数 | 10 |
| pg_cur_count | 当前页数 | - |
| pg_total_count | 总记录数 | - |
| pg_nav_count | 显示多少个导航数 | 7 |
| pg_prev_name | 上一页按钮名称 | PREV |
| pg_next_name | 下一页按钮名称 | NEXT |
| pg_call_fun(page_count) | 回调函数,点击按钮执行 | - |
PREVIOUS:
NEXT:
相关插件-分页
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔