

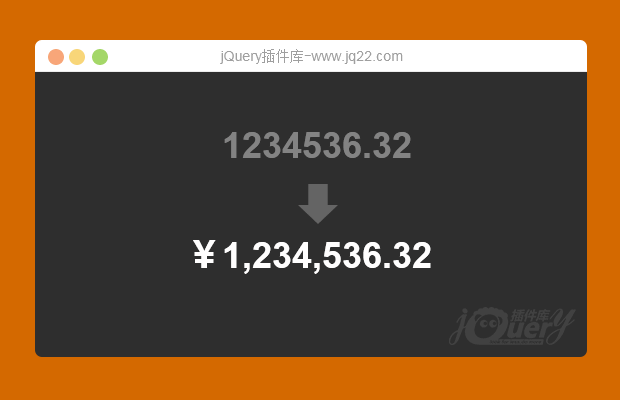
插件描述:currencyFmatter.js是一款简单实用的纯js格式化货币插件。该插件包含155种不同国家的货币,以及715种不同语言的本地化设置。它还能处理某些不采用的货币,功能非常强大。
currencyFormatter.js
使用方法
在页面中引入currencyFormatter.js文件。
<script type='text/javascript' src='currencyFormatter.js'></script>
HTML结构
通过OSREC.CurrencyFormatter.format(number, parameters)方法可以非常容易的格式一个货币数值。只需要简单的在配置参数中设置你需要的格式即可。 参数的格式如下:
var parameters =
{
currency: 'EUR', // If currency is not supplied, defaults to USD
symbol: '?#39;, // Overrides the currency's default symbol
locale: 'fr', // Overrides the currency's default locale (see supported locales)
decimal: ',', // Overrides the locale's decimal character
group: '.', // Overrides the locale's group character (thousand separator)
pattern: '#,##0.00 !' // Overrides the locale's default display pattern
// The pattern follows standard unicode currency pattern notation.
// comma = group separator, dot = decimal separator, exclamation = currency symbol
}通常你不需要指定所有的参数。该插件会使用适当的格式来显示每一种货币和语言设置。
OSREC.CurrencyFormatter.format(2534234, { currency: 'INR' }); // Returns ? 25,34,234.00
OSREC.CurrencyFormatter.format(2534234, { currency: 'EUR' }); // Returns 2.534.234,00 ?/code>
OSREC.CurrencyFormatter.format(2534234, { currency: 'EUR', locale: 'fr' }); // Returns 2 534 234,00 ?使用OSREC.CurrencyFormatter.formatAll(parameters)方法可以将所有包含数值的元素都转换为好看的货币格式。
html
<div class='money'> 1234536.32 </div> <div class='money'> 8798458.11 </div>
javascript
OSREC.CurrencyFormatter.formatAll(
{
selector: '.money',
currency: 'CNY'
});PREVIOUS:
NEXT:
相关插件-独立的部件
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔