

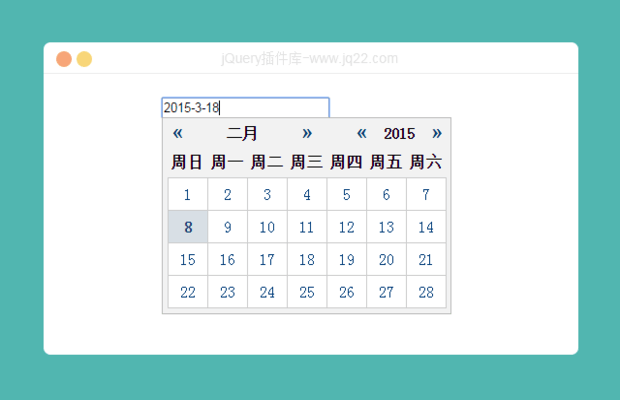
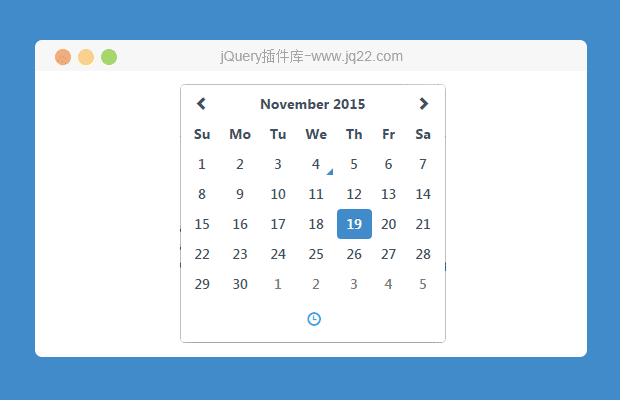
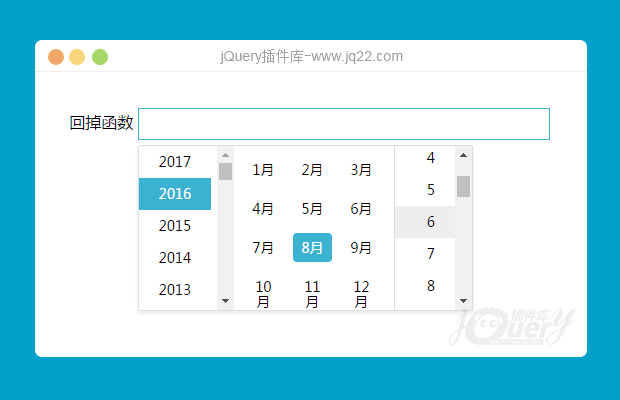
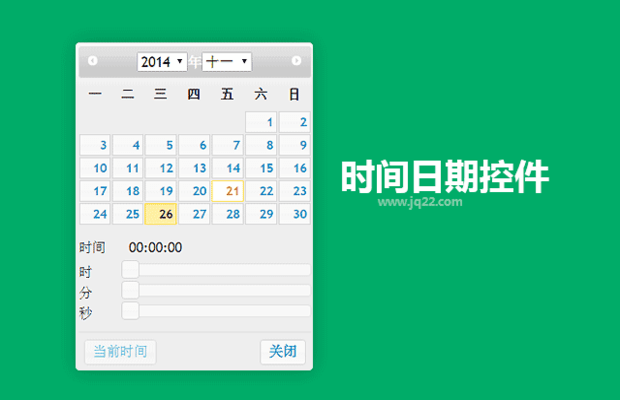
插件描述:支持时间日期选取,兼容IE6及以上版本
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<link type="text/css" href="jquery-ui-1.8.16.custom.css"
rel="stylesheet" />
<script language="javascript" type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script language="javascript" type="text/javascript" src="jquery-ui-1.8.16.custom.min.js"></script>
<script language="javascript" type="text/javascript" src="jquery-ui-timepicker-addon.js"></script>
<script language="javascript" type="text/javascript" src="jquery.ui.datepicker-zh-CN.js"></script>
<script type="text/javascript">
$(function(){
$("#time").datetimepicker({
changeYear : true,
changeMonth : true,
showSecond : true,
timeFormat : 'hh:mm:ss',
dateFormat : 'yy-mm-dd',
stepHour : 1,
stepMinute : 1,
stepSecond : 1
});
});
</script>
</head>
<body>
<form>
<input type="text" id="time" />
</form>
</body>
</html>========以下内容由网友 西瓜吃多了拉稀 提供=============
<input type="text" id="onlySelectDate" /></br> <input type="text" id="onlySelectTime" /></br> <input type="text" id="selectDateTime" />
$("#onlySelectDate").datepicker({
changeYear : true,
changeMonth : true,
showSecond : true,
timeFormat : 'hh:mm:ss',
dateFormat : 'yy-mm-dd' , //加上下面这行禁选当天之前的日期
minDate:new Date(), // 加上下面这行禁选当天之后的日期
maxDate:new Date()
});//只能选取时间
$("#onlySelectTime").timepicker({
changeYear : true,
changeMonth : true,
showSecond : true,
timeFormat : 'hh:mm:ss',
dateFormat : 'yy-mm-dd'
});
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(36)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔