

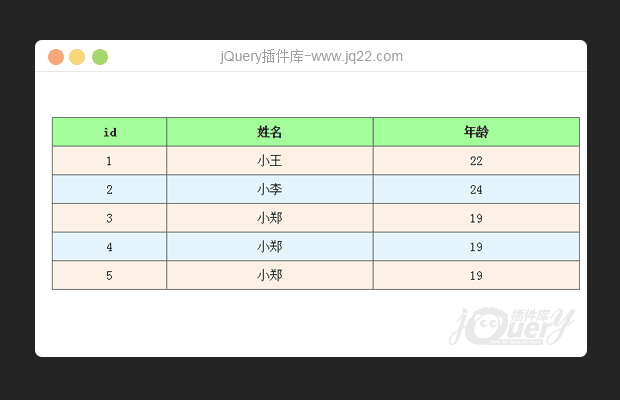
插件描述:可以简单的生成表格,并可以根据option配置对象进行自定义样式。
资源中附带该类API,只需要使用几个简单的方法就可以生成一个漂亮的表格。
创建一个表格的的步骤:
1.HTML页面需要提供一个带有ID属性的DIV:<div id="table"></div>
2.在该DIV中生成一个表格:
Table().init({
id:'table',
header:['id','姓名','年龄'],
data:[
[1,'小王',22],
[2,'小李',24],
[3,'小郑',19]
]
});以上三
个配置属性是必选的,你也可以使用其它配置属性定制你自己喜欢的表格:title,titleSize,titleColor,color,size,align,headerSize,headerBgColor,headerColor等等属性
API:
init(option): //在指定DIV中生成一个表格。 option //是一个配置对象,属性列表如下: id://需要设置为表格的Div的ID。 header://一个存放表头列表的数组,如:['ID','姓名','年龄','性别','爱好'] data://一个存放表格数据的二维数组,如: [ [1,'张三',24,'男','登山'], [2,'李四',22,'男','画画'], [3,'王五',43,'男','看电视'], [4,'赵六',37,'男','敲代码'], [5,'小玉',19,'女','读书'] ] title://表格的标题(可选,默认不显示标题) titleColor://标题颜色(可选,默认是黑色) titleSize://标题大小(可选,默认大小是16px) headerColor://表头字体颜色(可选,默认是黑色) headerSize://表头字体大小(可选,默认大小是16px) headerBgColor://表头背景颜色(可选) color://表格字体颜色(可选,默认是黑色) size://表格字体大小(可选,默认大小是16px) rowHeight://表格每一行的高度(可选) columnWidth://一个数字数组,每个数字代表表格每一列的宽度百分比(可选) evenBgColor://索引为偶数的行背景颜色(可选) oddBgColor://索引为奇数的行背景颜色(可选) align://表格对齐方式(可选,只能是'center','left','right'的其中一个) getValue(id,row,column)://获取指定表格中第row行第column列的数据。 setValue(id,row,column,value)://设置指定表格中第row行第column列的数据。 getValues(id)://获取指定表格中的数据,以一个二维数组的形式返回。 addRow(id,data)://在指定的表格中添加一行新的数据,data是一个存放一行数据的数组。 deleteRow(id,row)://从指定的表格中删除第row行的数据。 getRowCount(id)://获取指定表格的记录数。 render(id)://重新绘制表格。
PREVIOUS:
NEXT:
相关插件-图表

jQuery响应式表格插件ReStable
jQuery restable是一个非常简单轻量级(~ 1KB)的jQuery插件,它可以将表格在指定的响应式断点时,使表格结构切换为无序列表结构,以适应在小屏幕设备中显示表格数据。
图表
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔