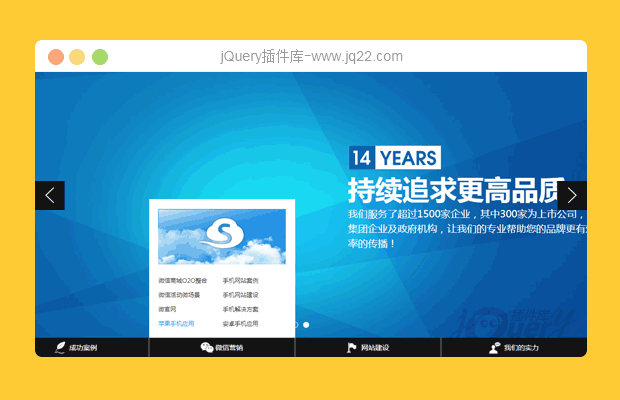
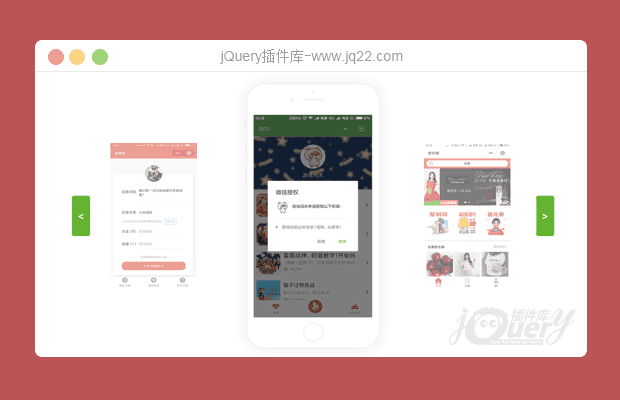
插件描述:纯CSS 交互式3D立方体轮播,不用任何js代码原来也可以实现这样酷的效果。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,图片展示

带各种百叶窗过渡效果的jQuery幻灯片插件
osSlider是一款简单实用的带各种百叶窗过渡效果的jQuery幻灯片插件。该幻灯片插件在slide过渡时随机生成各种百叶窗效果,它使用简单,通过简单的设置即可正常工作。
幻灯片和轮播图
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
火山 0
2017/3/16 17:06:28
为什么只有第一个图片可以加链接或者onclick 其他加了 跳转的瞬间按才有效果
小盖兽 0
2016/12/30 15:12:04
请问为什么在<div class="photo-cube__panel"> 上加a标签只有135可以实现跳转 246就不行呢 我想把这个
3D立方体轮播做成目录这样的东西
试过onclick="window.open('xx.html')" 也不行
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔