

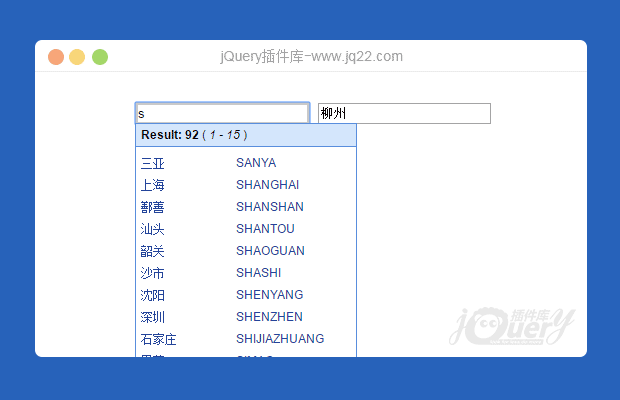
插件描述:纯手工打造的快速模糊查询插件, 支持输入拼音和中文
使用方法:
可以代替下拉框select。。。等等。。。。多的就不说了。看了demo 就知道了。
可选的配置参数
'isSubVal': false, // 是否有附属值 默认为没有附属值 'isPage': true, // 是否启用分页功能 默认为启动分页 'subSign': "-", // 当有附属值的时候, 原值和附属值之间的间隔符号 默认符号为 - 'buttonNum': 5, // 分页按钮数 默认按钮数为5个 'viewContentNum': 15 // 每页最大显示内容数 默认可视内容数为15 条
模式一:
在需要调用该方法的元素的class 上添加
quickQuery$focus /* demo1 */<input class="quickQuery$focus" /> /* demo2 */<input class="demo quickQuery$focus"/>
例子:
// 不启用分页
$quickQuery( demoDataArray, {“isPage”: false} );
或
// 每页25条
$quickQuery( demoDataArray, {"viewContentNum": 25} );该数组数据为demo1 和demo2 这2个input 同用
模式二:
指定某id的元素 所要对应的 数组数据,不再添加 quickQuery$focus 到元素class中
/* demo3 */<input id="demo3" /> /* demo4 */<input id="demo4" />
例子:
// 不启用分页
$quickQuery( { "demo3": demoDataArray_1, "demo4": demoDataArray_2 }, {“isPage”: false} );
或
// 每页15条
$quickQuery( { "demo3": demoDataArray_1, "demo4": demoDataArray_2 }, {"viewContentNum": 25, "subSign": "/"} );PREVIOUS:
NEXT:
相关插件-自动完成
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔