

插件描述:用于Web的可扩展的媒体播放器,跨平台,支持HLS,MP3,MP4等格式。
更新时间:2019/1/21 上午11:32:10
更新说明:更新0.32版本,修复字体文件缺失问题。
使用方法:
添加以下的脚本到你的 HTML:
<head> <script type="text/javascript" charset="utf-8" src="js/underscore.js"> </script> <script type="text/javascript" charset="utf-8" src="js/jquery.js"> </script> <script type="text/javascript" charset="utf-8" src="js/clappr.min.js"> </script> </head>
创建播放器:
<body>
<div id="player"></div>
<script>
var playerEl = document.getElementById("player");
var player = new Clappr.Player({source: "./here.mp4"});
player.attachTo(playerEl);
</script>
</body>注:本插件Github的一位提交者 @flavioribeiro 发现本站的版本不是最新的,在下方提出了评论,本站也马上更新了版本到最新,同时也感谢@flavioribeiro 的关注。
PREVIOUS:
NEXT:
相关插件-音频和视频

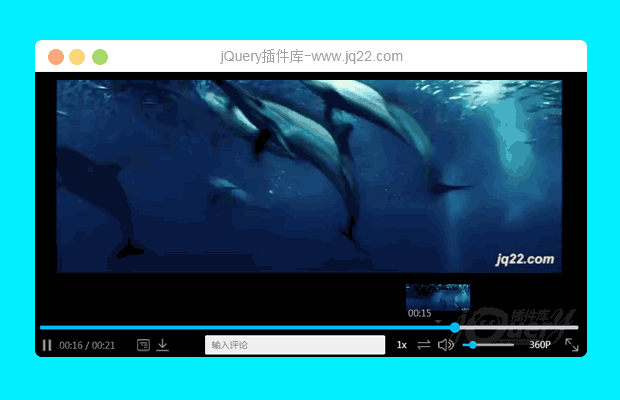
jQuery html5自定义视频控件
html5自定义视频控件,加入评论,载入弹幕,鼠标悬浮在进度条显示某时刻画面,视频卡端显示加载动画,清晰度切换等功能;并添加了弹幕隐藏显示设置,播放速度设置,镜像翻转设置。
音频和视频
讨论这个项目(35)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔