

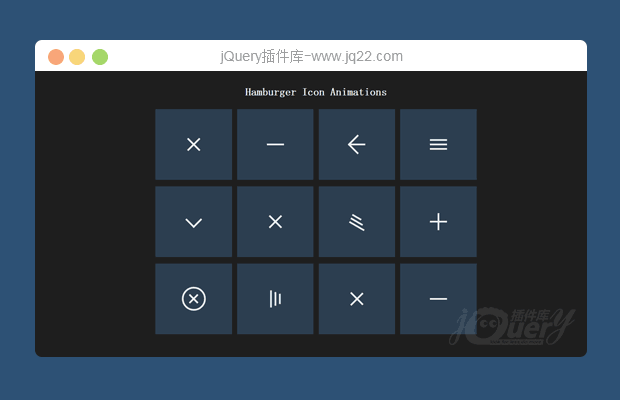
插件描述:这是一款使用jquery和css3制作的炫酷汉堡包按钮变形动画特效。这组特效共12种动画效果,分别是在用户点击汉堡包按钮之后,汉堡包按钮以不同的方式执行变形动画。
图标按钮变形说明
这是一款使用jquery和css3制作的炫酷汉堡包按钮变形动画特效。这组特效共12种动画效果,分别是在用户点击汉堡包按钮之后,汉堡包按钮以不同的方式执行变形动画。
使用方法
HTML结构
这组汉堡包按钮的HTML结构基本相似,都是使用一个<div>元素来包裹3个<span>元素。<span>元素用于制作汉堡包按钮的三条线。
<div class="hamburger" id="hamburger-1"> <span class="line"></span> <span class="line"></span> <span class="line"></span> </div>
CSS样式
在style.css文件中,分别为这12中效果制定了变形动画的CSS3代码,例如第一种变形动画的CSS代码如下:
#hamburger-1.is-active .line:nth-child(2){
opacity: 0;
}
#hamburger-1.is-active .line:nth-child(1){
-webkit-transform: translateY(13px) rotate(45deg);
-ms-transform: translateY(13px) rotate(45deg);
-o-transform: translateY(13px) rotate(45deg);
transform: translateY(13px) rotate(45deg);
}
#hamburger-1.is-active .line:nth-child(3){
-webkit-transform: translateY(-13px) rotate(-45deg);
-ms-transform: translateY(-13px) rotate(-45deg);
-o-transform: translateY(-13px) rotate(-45deg);
transform: translateY(-13px) rotate(-45deg);
}JavaScript
在用户点击汉堡包按钮时,使用jquery代码为该汉堡包按钮切换is-active class类。
$(document).ready(function(){
$(".hamburger").click(function(){
$(this).toggleClass("is-active");
});
});PREVIOUS:
NEXT:
相关插件-定制和风格,动画效果
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔