

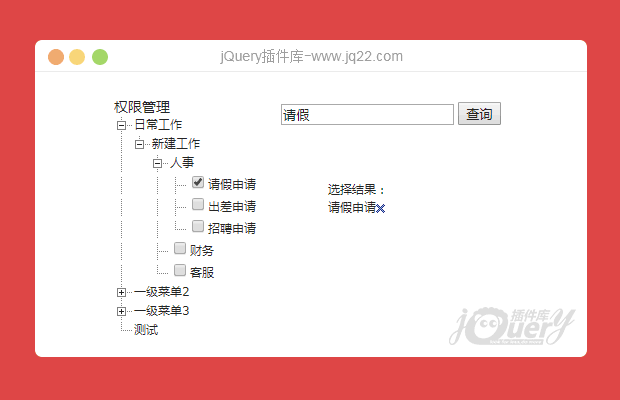
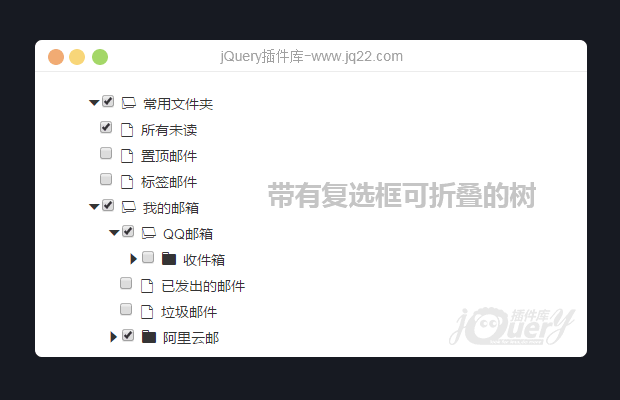
插件描述:该插件是我改良的layer的树形插件,在原始的layer插件中的树形结构是没有复选框的,经我修改后可用以拿来做权限系统的权限选择
更新时间:2017-5-31 22:50:33
更新说明:1、给复选框增加了onchange事件,当复选框改变后可以执行传递的回调事件,这样就可以获取每个复选框的属性和值了,更灵活的应用
更新时间:2017/5/4 下午4:54:42
更新说明:
1、文件体积缩小到了180kb左右
2、可以给每个复选框添加一些额外数据,即给复选框添加data-xxx="yyy"属性
<ul id="demo">
</ul>
<script>
layui.use('tree',
function() {
var tree = layui.tree({
elem: '#demo',
//指定元素,生成的树放到哪个元素上
check: 'checkbox',
//勾选风格
skin: 'as',
//设定皮肤
drag: true,
//点击每一项时是否生成提示信息
checkboxName: 'aa[]',
//复选框的name属性值
checkboxStyle: "",
//设置复选框的样式,必须为字符串,css样式怎么写就怎么写
click: function(item) { //点击节点回调
console.log(item)
},
nodes: [ //节点
{
name: '常用文件夹',
//节点名称
spread: true,
//是否是展开状态,true为展开状态
href: "http://www.baidu.com",
//设置节点跳转的链接,如果不设置则不会跳转
target: "_self",
//节点链接打开方式
alias: 'changyong',
checkboxValue: 1,
//复选框的值
checked: true,
//复选框默认是否选中
children: [{
name: '所有未读',
alias: 'weidu',
checked: true,
checkboxValue: 2
},
{
name: '置顶邮件',
},
{
name: '标签邮件',
checked: false,
checkboxValue: 3
}]
},
{
name: '我的邮箱',
checked: true,
spread: true,
children: [{
name: 'QQ邮箱',
checked: true,
checkboxValue: 4,
spread: true,
children: [{
name: '收件箱',
checked: false,
checkboxValue: 5,
children: [{
name: '所有未读',
checked: false,
checkboxValue: 6,
children: [{
name: '一周未读',
checked: false,
checkboxValue: 6
}]
},
{
name: '置顶邮件',
checked: false,
checkboxValue: 7
},
{
name: '标签邮件',
checked: false,
checkboxValue: 8
}]
},
{
name: '已发出的邮件',
checked: false,
checkboxValue: 9
},
{
name: '垃圾邮件',
checked: false,
checkboxValue: 10
}]
},
{
name: '阿里云邮',
checked: true,
checkboxValue: 11,
children: [{
name: '收件箱',
checked: true,
checkboxValue: 12
},
{
name: '已发出的邮件',
checked: true,
checkboxValue: 13
},
{
name: '垃圾邮件',
checked: true,
checkboxValue: 14
}]
}]
}]
});
</script>PREVIOUS:
NEXT:
相关插件-文件树
讨论这个项目(171)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
じ空白格 0
2018/12/20 18:28:10
-
怎么把后台给的数据替换进去呢,在线等 挺急的
我应在江湖悠悠饮一壶浊酒 0
2018/12/14 13:23:53
-
下载不下来,能发下嘛 511150249@qq.com
timao8023 0
2018/11/5 11:34:44
-
能给分享一下吗 下不下来 1433521857@qq.com
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔