

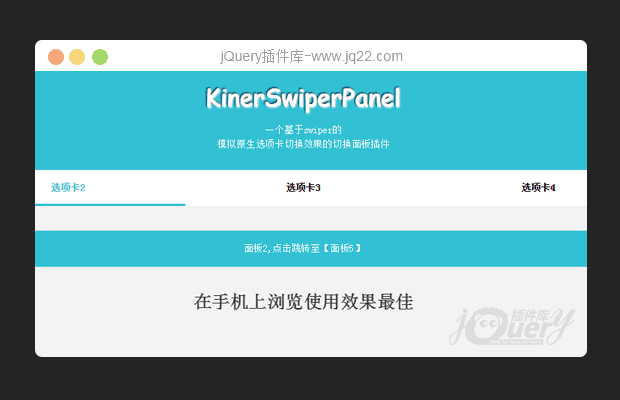
插件描述:一款基于swiper的移动端拨动插件
是一款基于swiper的插件,拨动框架已写好,只需根据需要更改样式即可。
PREVIOUS:
NEXT:
相关插件-Tabs
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
无心云动 1
2018/12/8 16:18:57
-
这个是基于swiper3开发的,现在swiper已经升级到4了,写法上稍微改了一点,那个高度问题,swiper4只要给一个autoHeight: true,的属性就行,自动高度,swiper3没看,具体可以看看文档
无心云动1
2018/12/8 16:19:45
我贴一下我新的写法
var tabSwiper = new Swiper('#tab-warp', {
autoHeight: true, // 自动高度。设置为true时,wrapper和container会随着当前slide的高度而发生变化。
allowTouchMove: true, // 允许触摸滑动。设为false时,slide无法滑动,只能使用扩展API函数例如slideNext() 或slidePrev()或slideTo()等改变slides滑动
resistance: true, // 边缘抵抗。当swiper已经处于第一个或最后一个slide时,继续拖动Swiper会离开边界,释放后弹回。
resistanceRatio: 0.7, // 抵抗率。边缘抵抗力的大小比例。值越小抵抗越大越难将slide拖离边缘,0时完全无法拖离。
pagination: { // 分页器
el: '.my-pagination-ul',
clickable: true,
renderBullet: function(index, className) {
switch (index) {
case 0:
name = '正在匹配订单';
break;
case 1:
name = '已完成匹配订单';
break;
default:
name = '';
}
return '<li class="' + className + '">' + name + '</li>';
}
},
})差不多是这个样子,具体可以去swiper官网去查看文档,里面都有
放空 0
2017/4/12 15:54:57
-
有问题 其中的每个tab公用一个高度 这会导致如果其中只有一个tab内容高度大于屏高 那么其他tab高度随前者
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔