

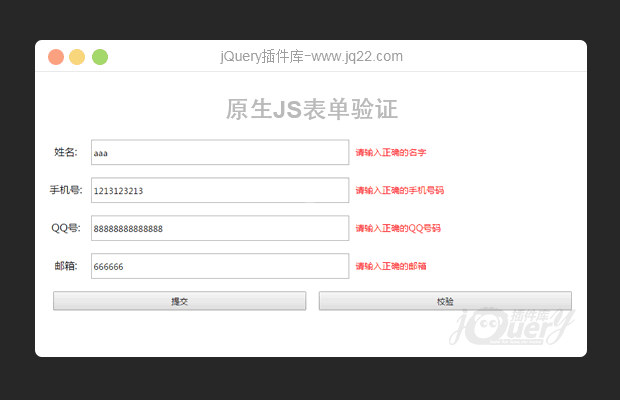
插件描述:原生JS,表单验证,可扩展,简单易用
1,使用简单只需要添加CLASS到input上即可。
2,使用时input后面跟个DIV或者span标签等都行,不能有空格!
3,可拓展性强,可自行DIY样式等,简单易懂。
4,验证姓名class名:oChxm
5,验证手机号class名:oChphone
6,验证QQ号class名:oChQQ
7,提交验证所有表单是否通过class名:oCheckSbumit
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
等一个未来 1
2016/12/23 15:12:08
这个插件不能用,input如果有多个class就会有问题。getByClass这个函数存在bug,具体这句话
if (aEle[i].className == s) {
arr.push(aEle[i])
}这样的话,class="oChxm a"就匹配不了了,虽然一个class的时候没有什么问题,但这样扩展性太不好了,其实你可以把参数写在自定义属性里面data-xxx = "xxxx";这样就好多了
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔