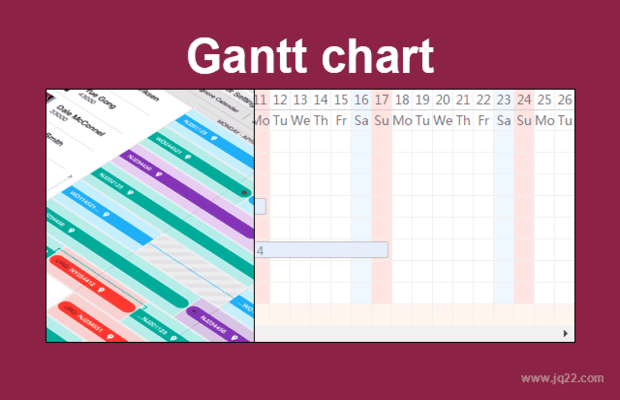
Javascript 图表插件Highstock
Highstock 是用纯 JavaScript 编写的股票图表控件,可以开发股票走势或大数据量的时间轴图表。它包含多个高级导航组件:预设置数据时间范围,日期选择器、滚动条、平移、缩放功能。
主要优势(功能特点)
兼容性
Highstock 可以在所有的移动设备及电脑上的浏览器中使用,包括 iPhone,iPad 和 IE6 以上的版本。在 IOS 和 Android 系统中 Highstock 支持多点触摸功能,因而可以给您提供极致的用户体验。在现代的浏览器中使用 SVG 技术进行图形绘制,在低版本 IE 则使用 VML 进行图形绘制。
非商业使用免费
在个人网站、学校网站及非盈利机构中使用 Highstock 完全不需要经过我们的许可,直接可以任意使用!
商业网站或网站,请查看我们的 使用协议及价格。
开源
Highstock 最重要的特点之一就是:无论免费版还是付费版,你都可以下载源码并可以对其进行编辑。
基于开源社区我们可以第一时间获取用户的需求、Bug 修复及吸收社区贡献。
纯 JavaScript
Highstock 完全基于 HTML5 技术,不需要再客户端安装任何插件,如 Flash 或 Java。此外你也不用配置任何服务端环境,不需要 PHP、Tomcat、ASP.NET 等,只需要两个 JS 文件即可运行。
图表种类丰富
Highstock 支持直线图、折线图、面积图、面积曲线图、柱形图、散点图、蜡烛图(OHLC)、K线图、标签图、面积范围图、柱形范围图等多种图表, 其中很多图表可以集成在同一个图形中形成混合图
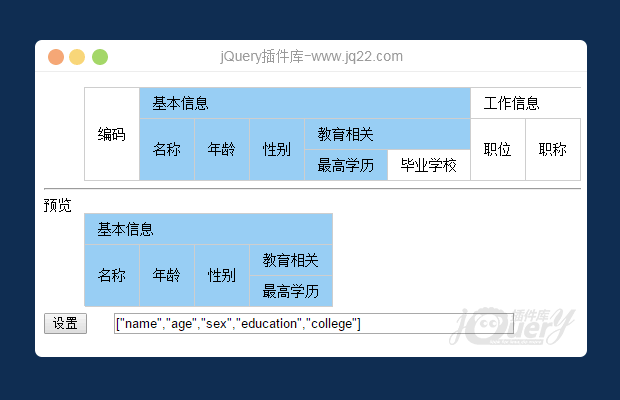
简单的配置语法
在 Highstock 中设置配置选项不需要任何高级的编程技术,所有的配置都是 JSON 对象,只包含用冒号连接的键值对、用逗号进行分割、用括号进行对象包裹。JSON 具有易于人阅读和编写,同时也易于机器解析和生成的特点。
动态交互性
Highstock 支持丰富交互性,在图表创建完毕后,可以用丰富的 API 进行添加、移除或修改数据列、数据点、坐标轴等操作。
结合 jQuery 的 ajax 功能,可以做到实时刷新数据、用户手动修改数据等功能,结合事件处理,可以做到各种交互功能。
范围选择器
在处理大数据集时,我们可能需要查看不同时间范围的数据。Highstock 提供了范围选择器,方便的用它来选择预设范围的时间,例如 1个月、一季度、1年等,你可以通过时间输入框来选择自己想要查看数据范围。
滚动条和导航器
通过滚动条和导航器可以更加直观的操作和查看特定范围的数据。
事件标记
通过添加标志数据列可以为数据相关的事件做标记和注释。
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔