

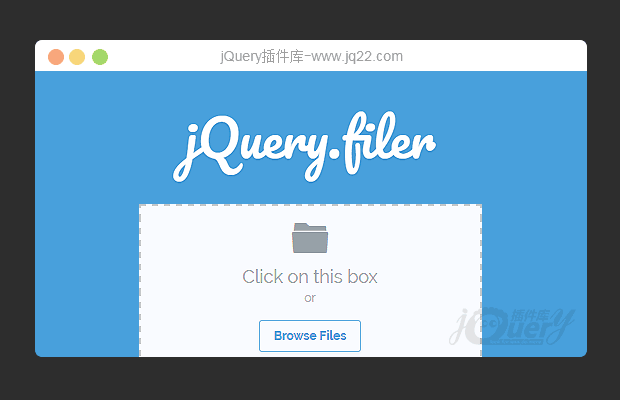
jQuery.filer
jQuery.filer是一款简单的HTML5文件上传组件美化jQuery插件。它能够完成单文件和多文件的上传,支持文件的拖拽,支持不同的文件格式校验,支持缩略图和图标等,是一款非常实用的文件上传插件。
它有以下特点:
对文件上传File Input组件进行美化
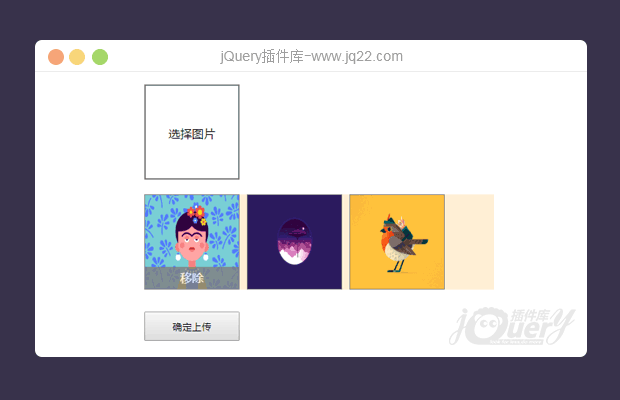
支持多文件上传
支持校验文件:大小,扩展名等
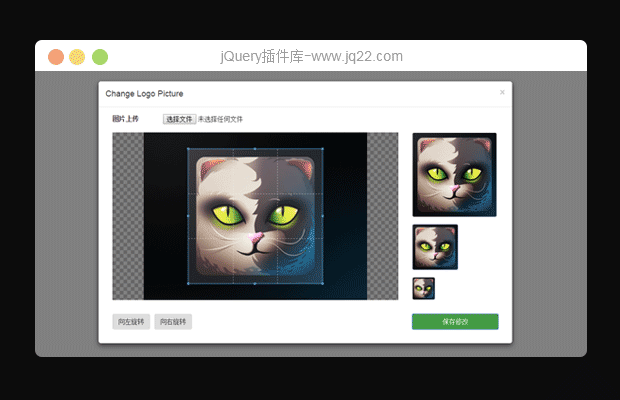
支持创建文件的缩略图
每种类型的文件可以自定义图标
可以为缩略图,图标和input自定义模板和主题
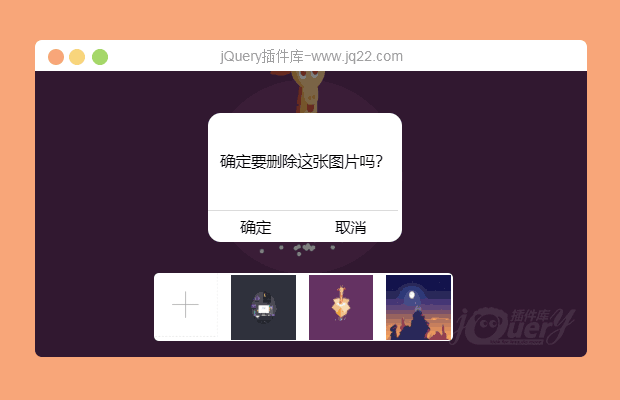
可以移出已选择的文件
可以从剪切板粘贴图片
所有的图标在一个字体文件中
支持文件拖拽
安装
可以通过bower来安装该文件上传插件。
$ bower install jquery.filer
使用方法
使用该文件上传插件需要在页面头部引入jQuery.filer的样式文件。
<link href="./css/jquery.filer.css" type="text/css" rel="stylesheet" /> <link href="./css/themes/jquery.filer-dragdropbox-theme.css" type="text/css" rel="stylesheet" />
引入jQuery和jquery.filer.min.js文件。
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="./js/jquery.filer.min.js"></script>
HTML结构
最简单的文件上传HTML结构如下:
<form action="./php/upload.php" method="post" enctype="multipart/form-data"> <input type="file" name="files[]" id="filer_input" multiple="multiple"> <input type="submit" value="Submit"> </form>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该文件上传插件。
$(document).ready(function() {
$('#filer_input').filer();
});配置参数
limit:最大上传文件的数量,类型:Number,默认值为:null。
maxSize:上传文件的最大尺寸,单位MB。类型:Number,默认值为:null。
extensions:可上传的文件的文件扩展名。类型:Array,默认值为:null。
changeInput:创建一个新的文件上传input元素。你可以使用默认的模板或自己编写自己的模板。类型:Boolean, String, Function, Object,默认值为:true。
showThumbs:显示文件预览。类型:Boolean,默认值为: false。
appendTo:目标缩略图的目标元素选择器。当需要在指定的元素上添加文件预览时使用该选项。类型:String,默认值为:null。
theme:指定jQuery.filer的主题。类型:String,默认值为:null。
templates:指定文件预览的模板,选择器和一些参数。
{
box: null, //Thumbnail's box element {null, String}
item: null, //File item element {String(use Filer Variables), Function}
itemAppend: null, //File item element for edit mode {String(use Filer Variables), Function}
progressBar: null, //File upload progress bar element {String}
itemAppendToEnd: false, //Append the new file item to the end of the list {Boolean}
removeConfirmation: true, //Remove file confirmation {Boolean}
_selectors: {
list: null, //List selector {String}
item: null, //Item selector {String}
progressBar: null, //Progress bar selector {String}
remove: null //Remove button selector {String}
}
}uploadFile:启用即时文件上传功能。在这个对象中,你可以指定普通jQuery的$.ajax参数或回调函数。
{
url: null, //URL to which the request is sent {String}
data: null, //Data to be sent to the server {Object}
type: 'POST', //The type of request {String}
enctype: 'multipart/form-data', //Request enctype {String}
beforeSend: null, //A pre-request callback function {Function}
success: null, //A function to be called if the request succeeds {Function}
error: null, //A function to be called if the request fails {Function}
statusCode: null, //An object of numeric HTTP codes {Object}
onProgress: null, //A function called while uploading file with progress percentage {Function}
onComplete: null //A function called when all files were uploaded {Function}
}dragDrop:允许文件拖拽功能。在该对象中可以指定回调函数。
{
dragEnter: null, //A function that is fired when a dragged element enters the input. {Function}
dragLeave: null, //A function that is fired when a dragged element leaves the input. {Function}
drop: null, //A function that is fired when a dragged element is dropped on a valid drop target. {Function}
}addMore:允许选择多个文件。类型:Boolean,默认值为: false。
clipBoardPaste:允许粘贴拷贝图片。类型:Boolean,默认值为: false。
excludeName:在移除文件的时候,插件会创建一个隐藏域,name属性将使用该参数。默认值为: jfiler-items-exclude-(input file name)-(input index)。
files:已经上传的文件。
[
{
name: "appended_file.jpg",
size: 5453,
type: "image/jpg",
file: "/path/to/file.jpg"
},
{
name: "appended_file_2.jpg",
size: 9453,
type: "image/jpg",
file: "path/to/file2.jpg"
}
]beforeRender:在渲染jQuery.filer input之前触发。
afterRender:在渲染jQuery.filer input之后触发。
beforeShow:在显示缩略图之前触发。
afterShow:在显示缩略图之后触发。
beforeSelect:在选择一个文件之后,并在将该文件添加到input之前触发。该函数返回一个布尔值。
onSelect:在选择一个文件之后触发。
onRemove:在移除一个文件之后触发。
onEmpty:在没有文件被选择的时候触发。
options:在对象中定义自己的参数,定义之后可以在任何地方使用。
captions:指定自己的标题。
{
button: "Choose Files",
feedback: "Choose files To Upload",
feedback2: "files were chosen",
drop: "Drop file here to Upload",
removeConfirmation: "Are you sure you want to remove this file?",
errors: {
filesLimit: "Only {{fi-limit}} files are allowed to be uploaded.",
filesType: "Only Images are allowed to be uploaded.",
filesSize: "{{fi-name}} is too large! Please upload file up to {{fi-maxSize}} MB.",
filesSizeAll: "Files you've choosed are too large! Please upload files up to {{fi-maxSize}} MB."
}
}讨论这个项目(22)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
这个程序 , 错误的 类型 上传 之后的回调(比如说 , 不在 extensions 中的数据类型 , 程序进行错的回调 ) , 的 格式类型为
captions: {
button: "Choose Files",
feedback: "Choose files To Upload",
feedback2: "files were chosen",
: " file here to Upload",
removeConfirmation: "Are you sure you want to remove this file?",
errors: {
filesLimit: "Only {{fi-limit}} files are allowed to be uploaded.",
filesType: "Only Images are allowed to be uploaded.",
filesSize: "{{fi-name}} is too large! Please upload file up to {{fi-maxSize}} MB.",
filesSizeAll: "Files you've choosed are too large! Please upload files up to {{fi-maxSize}} MB."
}
}具体内容 , 请查看对应的jquery.filter.js ,最后一段代码 , 下的 $.fn.filer.defaults 类型
addMore: true 设置没用选择文件会报错
Uncaught TypeError: Cannot set property 'files' of undefined at Object._onChange (jquery.filer.min.js:8) at HTMLInputElement.change (jquery.filer.min.js:8) at HTMLInputElement.dispatch (jquery-1.11.0.min.js:3) at HTMLInputElement.r.handle (jquery-1.11.0.min.js:3)回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔