

插件描述:sidenav是一款和绚丽的垂直菜单,样式简洁时尚的jQuery和CSS3侧边栏菜单插件。
直接部署即可,文件夹index.html直接打开可查看效果图,js和css文件都在对应文件夹中
sidenav
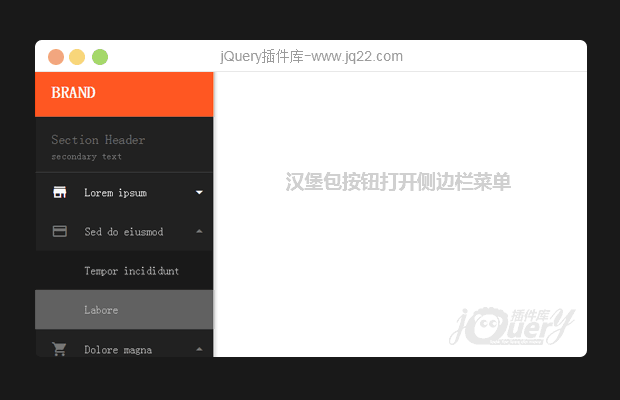
sidenav是一款简洁时尚的jQuery和CSS3侧边栏菜单插件。该侧边栏插件具有手风琴的多级菜单效果,使用简单,效果简洁大方。
使用方法
在页面中引入sidenav.min.css、jquery和sidenav.min.js文件。
<link rel="stylesheet" href="dist/sidenav.min.css" type="text/css"> <script src="jquery.min.js"></script> <script src="dist/sidenav.min.js"></script>
HTML结构
该侧边栏菜单的HTML结构如下。
<nav class="sidenav" data-sidenav data-sidenav-toggle="#sidenav-toggle"> <div class="sidenav-brand"> BRAND </div> <div class="sidenav-header"> Section Header <small>secondary text</small> </div> <ul class="sidenav-menu"> <li> <a href="javascript:;" data-sidenav-dropdown-toggle class="active"> <span class="sidenav-link-icon"> <i class="material-icons">store</i> </span> <span class="sidenav-link-title">Lorem ipsum</span> <span class="sidenav-dropdown-icon show" data-sidenav-dropdown-icon> <i class="material-icons">arrow_drop_down</i> </span> <span class="sidenav-dropdown-icon" data-sidenav-dropdown-icon> <i class="material-icons">arrow_drop_up</i> </span> </a> <ul class="sidenav-dropdown" data-sidenav-dropdown> <li><a href="javascript:;">Dolor sit amet</a></li> <li><a href="javascript:;">Consectetur adipisicing</a></li> <li><a href="javascript:;">Elit</a></li> </ul> </li> <li> <a href="javascript:;" data-sidenav-dropdown-toggle> <span class="sidenav-link-icon"> <i class="material-icons">payment</i> </span> <span class="sidenav-link-title">Sed do eiusmod</span> <span class="sidenav-dropdown-icon show" data-sidenav-dropdown-icon> <i class="material-icons">arrow_drop_down</i> </span> <span class="sidenav-dropdown-icon" data-sidenav-dropdown-icon> <i class="material-icons">arrow_drop_up</i> </span> </a> <ul class="sidenav-dropdown" data-sidenav-dropdown> <li><a href="javascript:;">Tempor incididunt</a></li> <li><a href="javascript:;">Labore</a></li> </ul> </li> <li> <a href="javascript:;" data-sidenav-dropdown-toggle> <span class="sidenav-link-icon"> <i class="material-icons">shopping_cart</i> </span> <span class="sidenav-link-title">Dolore magna</span> <span class="sidenav-dropdown-icon show" data-sidenav-dropdown-icon> <i class="material-icons">arrow_drop_down</i> </span> <span class="sidenav-dropdown-icon" data-sidenav-dropdown-icon> <i class="material-icons">arrow_drop_up</i> </span> </a> <ul class="sidenav-dropdown" data-sidenav-dropdown> <li><a href="javascript:;">Aliqua</a></li> <li><a href="javascript:;">Exercitation</a></li> <li><a href="javascript:;">Minim veniam</a></li> </ul> </li> <li> <a href="javascript:;"> <span class="sidenav-link-icon"> <i class="material-icons">assignment_ind</i> </span> <span class="sidenav-link-title">Nostrud ullamco</span> </a> </li> <li> <a href="javascript:;"> <span class="sidenav-link-icon"> <i class="material-icons">alarm</i> </span> <span class="sidenav-link-title">Commodo</span> </a> </li> </ul> <div class="sidenav-header"> Another Section Header </div> <ul class="sidenav-menu"> <li> <a href="javascript:;" data-sidenav-dropdown-toggle> <span class="sidenav-link-icon"> <i class="material-icons">date_range</i> </span> <span class="sidenav-link-title">Reprehenderit</span> <span class="sidenav-dropdown-icon show" data-sidenav-dropdown-icon> <i class="material-icons">arrow_drop_down</i> </span> <span class="sidenav-dropdown-icon" data-sidenav-dropdown-icon> <i class="material-icons">arrow_drop_up</i> </span> </a> <ul class="sidenav-dropdown" data-sidenav-dropdown> <li><a href="javascript:;">Voluptate</a></li> <li><a href="javascript:;">Excepteur</a></li> </ul> </li> <li> <a href="javascript:;"> <span class="sidenav-link-icon"> <i class="material-icons">backup</i> </span> <span class="sidenav-link-title">Occaecat</span> </a> </li> <li> <a href="javascript:;"> <span class="sidenav-link-icon"> <i class="material-icons">settings</i> </span> <span class="sidenav-link-title">Deserunt</span> </a> </li> </ul> </nav>
使用下面的代码来创建一个汉堡包按钮,用于打开侧边栏菜单。
<a href="javascript:;" class="toggle" id="sidenav-toggle"> <i class="material-icons">menu</i> </a>
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该侧边栏菜单。
$('[data-sidenav]').sidenav();PREVIOUS:
NEXT:
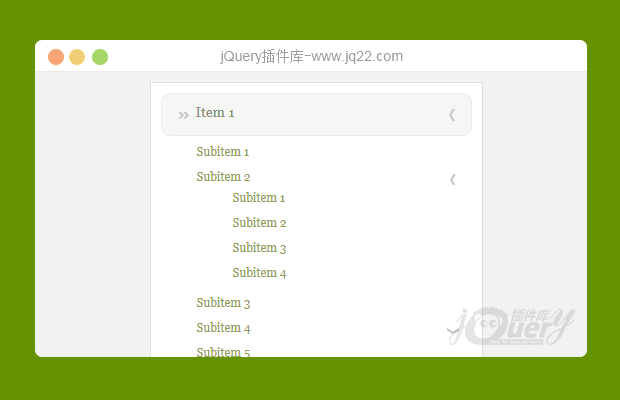
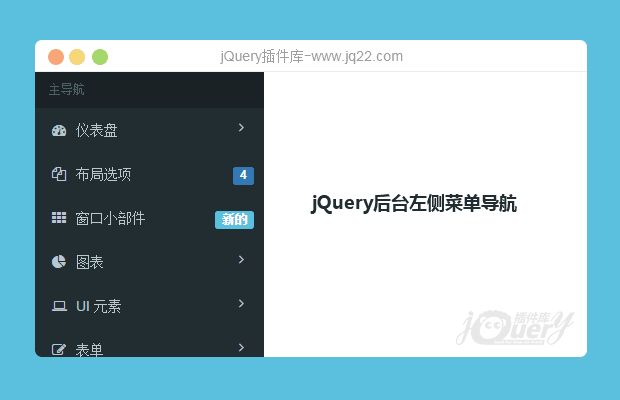
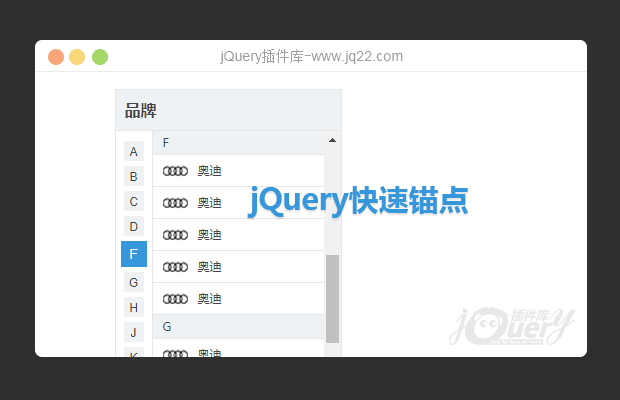
相关插件-垂直导航
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
演累精彩人生 0
2017/4/11 20:33:34
-
苹果手机不能关闭,求解!!!
十分之衰1
2019/1/28 9:37:06
是click事件不在ios上面点击body是无法响应的,在body上面css里面加一个cursor: pointer;也可以在js里面写成代码判断是否为苹果设备如果是的话那就再body里面添加cursor: pointer;属性就可以了以下是代码:
// demo.css代码:
body,
html {
font-size: 100%;
padding: 0;
margin: 0;
}
.cursor {
cursor: pointer; //添加点鼠标击样式
}
//sidenav.min.js代码--在sidenav.min.js添加即可
$(document).ready(function() {
var u = navigator.userAgent;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; //android终端
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isiOS == true) {
$("body").addClass("cursor");
}
});
//感谢作者提供的轮子
xiduzhe306 0
2017/3/13 9:55:04
苹果手机不能关闭,什么原因呢?
十分之衰1
2019/1/28 9:38:33
是click事件不在ios上面点击body是无法响应的,在body上面css里面加一个cursor: pointer;也可以在js里面写成代码判断是否为苹果设备如果是的话那就再body里面添加cursor: pointer;属性就可以了以下是代码:
// demo.css代码:
body,
html {
font - size: 100 % ;
padding: 0;
margin: 0;
}
.cursor {
cursor: pointer; //添加点鼠标击样式
}
//sidenav.min.js代码--在sidenav.min.js添加即可
$(document).ready(function() {
var u = navigator.userAgent;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; //android终端
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isiOS == true) {
$("body").addClass("cursor");
}
});
//感谢作者提供的轮子
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔