

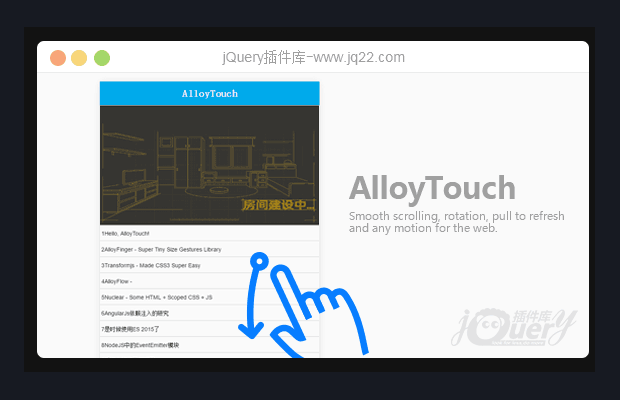
插件描述:腾讯AlloyTeam移动Web触摸解决方案,然后在他的基础上增加顶部图片拉动放大的动效
注:请在移动端测试效果,直接PC端查看无效果。
AlloyTouch
腾讯AlloyTeam移动Web触摸解决方案
Install
npm install alloytouch
API
new AlloyTouch({
touch:"#wrapper",//反馈触摸的dom
vertical: true,//不必需,默认是true代表监听竖直方向touch
target: target, //运动的对象
property: "translateY", //被运动的属性
min: 100, //不必需,运动属性的最小值
max: 2000, //不必需,滚动属性的最大值
sensitivity: 1,//不必需,触摸区域的灵敏度,默认值为1,可以为负数
factor: 1,//不必需,表示触摸位移与被运动属性映射关系,默认值是1
spring: true, //不必需,是否有回弹效果。默认是true
step: 45,//用于校正到step的整数倍
change:function(value){ }, //不必需,属性改变的回调。alloytouch.css版本不支持该事件
touchStart:function(evt, value){ },
touchMove:function(evt, value){ },
touchEnd:function(evt,value){ },
tap:function(evt, value){ },
pressMove:function(evt, value){ },
animationEnd:function(value){ } //运动结束
})1、test1为被放大的图片
2、test2为初始图片
3、页面没有引用jquery,可以结合jquery获取元素更方便
4、有问题在下面留言,我会及时回复或者去官网找答案
PREVIOUS:
NEXT:
相关插件-拖和放
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔