

插件描述:一款基于jQuery验证输入框输入内容的插件,包括是否为空,特定input是否为空,邮箱,电话,长度,等的验证!
使用方法
引入jq,在jq之后进行验证,页面一打开就执行代码!
验证form表单内的所有input是否为空
$('.tijiao').cbInput('tijiao');两个自定义的名称都是提交按钮的class名称
验证指定class是否为空
$('.tijiaoe').cbNull('inpeeut','tijiaoe');cbNull中第一个的名称是你需要验证的class的名称,第二个是提交按钮的class名称
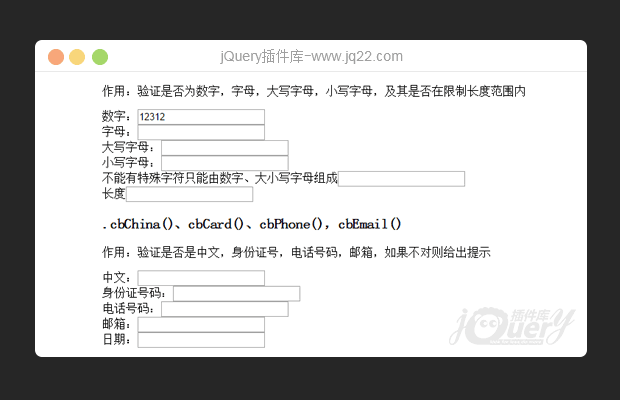
验证是否是数字,字母,大写字母????
这些对应的是键盘按下事件,当按下键盘就会执行
$('.num').cbNum();
$('.let').cbLet();
$('.cbLetBig').cbLetBig();
$('.cbLetSmall').cbLetSmall();
$('.cbSpecialCharacter').cbSpecialCharacter();
$('.len').cbLen(2, 6);需要验证的class名称对应的方法!
最后一个.cbLen是限制输入长度的,需注意的是,第一个参数是最小个数,第二个是最大,当超过最大的时候多余的会被裁掉。最小限制暂为进行任何处理,但两个参数都必须要填,不然要报错!
验证是否是中文,身份证号,电话号码,邮箱,如果不对则给出提示
这是失去焦点事件!
.cbChina()、cbCard()、cbPhone(),cbEmail()
用法和上面相同,对应的class对应的方法
自定义键盘验证事件
$('.ziji').cbFreeKeyup( { regExp:/^[0-9]$/g, regExpNo:/[^\d]/g });regExp:只能输入数字正则
regExpNo:只能输入除数字所有别的字符正则
自定义失去焦点验证事件
$('.blurshijian').cbFreeBlur( { regExp:/^[0-9]$/, msg:"只能输入数字!" });regregExp:只能输入数字正则
msg:输入错误后的提示语句!
备注:
可多个方法连续调用!如:
$('.num').cbNum().cbLen(2,6);改含义为只能输入数字且数字的最多只能输入6个!
讨论群:490287349
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
LicV587 0
2016/12/21 11:12:24
身份验证,18个1都通过,虽然不接公安部接口的身份验证基本上都是伪验证,但你好歹装的像一点啊,大哥
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔