

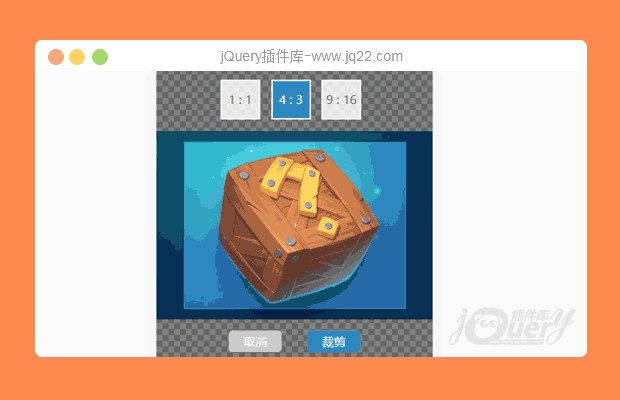
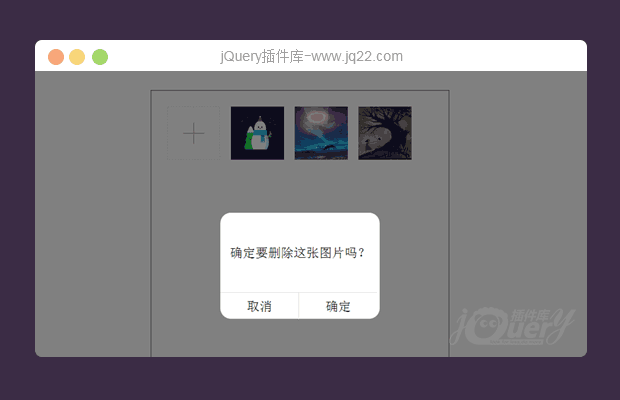
插件描述:使用js实现手机端的多图片上传
js+css实现手机端的多图片上传,为了方便使用,css和js都未内联,为性能建议使用时改为外联;
如要用到pc端,直接去掉px转换为rem的js代码,修改单位即可;
因multiple在安卓手机中不兼容,所以在安卓上只能一次选中一张图片,在iOS系统上可以实现多图片的上传;
此代码仅为个人使用而编写,若有错误,欢迎提出,接收任何好的建议!
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(123)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
凉城中人凉人心 0
2018/7/31 11:30:29
-
这个怎么发给后台啊 这里只有一个图片的数组哇 后台是用file 接收的
我叫MT1
2019/12/4 12:01:07
function submit() {
console.log(imgList)
var imgLists = []
var formData = new FormData();
for (var i = 0; i < imgList.length; i++) {
imgLists.push(imgList[i])
formData.append('files', imgLists[i])
}
console.log(imgLists)
// return false
$.ajax({
url: 'url地址',
type: 'POST',
data: formData,
processData: false,
contentType: false,
async: false,
success: function(data) {
console.log(data);
}
})
}每次选中图片后将文件file添加到数组中
斗转星移 0
2018/7/10 17:14:07
-
删除图片后不能重复选择的问题大家解决了吗?
斗转星移0
2018/7/10 17:40:49
unction imgremove() {
var imglist = document.getelementsbyclassname("z_addimg");
var mask = document.getelementsbyclassname("z_mask")[0];
var cancel = document.getelementsbyclassname("z_cancel")[0];
var sure = document.getelementsbyclassname("z_sure")[0];
f(var j = 0; j < imglist.length; j++) {
imglist[j].index = j;
imglist[j].onclick = function() {
var t = this;
mask.style.display = "block";
cancel.onclick = function() {
mask.style.display = "none";
};
sure.onclick = function() {
mask.style.display = "none";
t.setattribute("id", "remove");
$("#remove").remove();
};
}
};
};
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔