

插件描述:dhtmlxTree 是树菜单,允许我们快速开发界面优美,基于Ajax的javascript库.
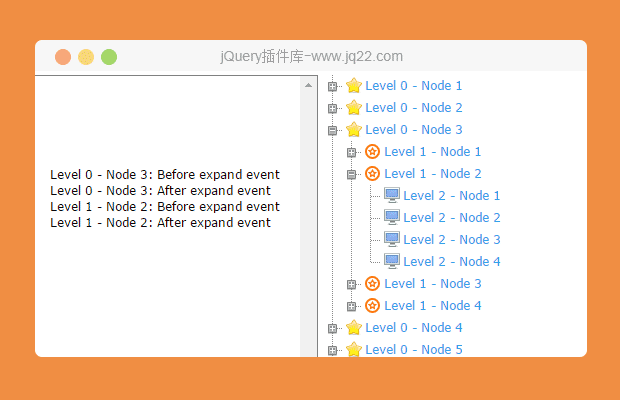
dhtmlXTree 指南与实例
注:本地预览请使用火狐浏览器,因调用外部xml数据chrome本地预览有跨域问题
主要特性
多浏览器/多平台支持
全部由JavaScript控制
动态加载
XML支持
大数据树动态翻译(智能XML解析)
拖拽(同一个树,不同的树之间,不同的框架之间)
带多选框(CheckBox)的树(两态/三态)
定制图标(使用JavaScript或xml)
内容菜单(与dhtmlxMenu集成)
结点数据为用户数据
多行结点
高稳定性
支持Macromedia Cold Fusion
支持Jsp
支持ASP.NET
支持以下浏览器
IE 5.5或更高版本
Mac OS X Safari
Mozilla 1.4 或更高版本
FireFox 0.9 或更高版本
Opera (Xml加载支持取决于浏览器版本)
dhtmlXTree是一款树形组件,其功能特别强大,基本上能满足大部分常规需求,也比较好用。下面是我整理的一些里面常用函数的说明,希望对大家有帮助
基本生成需要引入js文件:
dhtmlxcommon.js dhtmlxtree.js 基本生成需要引入css文件 dhtmlxtree.css 修改节点需要引入js文件 dhtmlxtree_ed.js 加载大数据XML需要引入JS文件: dhtmlxtree_srnd.js
生成XHLtree对象
方法名: dhtmlXTreeObject(htmlObject,width,height,rootId)
htmlObject:树生成窗口标识
width:宽度
height:深度
rootId:根节点ID
例: var tree=new dhtmlXTreeObject("tree","100%","100%",0);设置树节点图片集
方法:setImagePath(Path); path:图片集的相对地址或绝对地址
添加节点:
方法名: insertNewChild(parentId,itemId,itemText,itemActionHandler, image1,image2,image3,optionStr,children) parentId: 需要插入位置的父节点ID itemId:自身ID itemText:节点显示名称 itemActionHandler:节点事件(事件在XML配置) image1:节点自身图标 image2:展开/打开节点图标 image3:收起节点图标 children:子节点标志,可填节点对应的url
追加节点
方法名: insertNewNext(itemId,newItemId,itemText,itemActionHandler, image1,image2,image3,optionStr,children) itemId:需要追加节点的ID newItemId:自身ID itemText: 节点显示名称 image1: 节点自身图标 image2: 展开/打开节点图标 image3: 收起节点图标 children: 子节点标志, 可填节点对应的url 追加与添加不一样,添加节点只对需要父节点ID,而追加是需要前一个节点的ID
删除节点:
方法名:deleteItem(itemId, selectParent); 参数itemId: 删除节点ID,根据节点ID对节点删除; 参数selectParent:删除后是否焦点在父节点, true/焦点在父节点 false/无焦点
修改节点位置
方法名: enableDragAndDropScrolling(mode) 参数mode: 是否可对节点进行拖拽 true/可以拖拽 false/不可拖拽
修改节点名称
方法名:enableItemEditor(mode) mode: 是否可对节点进行修改 true/可以修改 false/不可修改 注意: 这里要导入dhtmlxtree_ed.js文件
获取被选定节点ID
方法名:getSelectedItemId() 通过节点名查找节点并且该节点获取焦点 方法名:findItem(searchStr,direction,top) 参数searchStr:节点名(xml中Item的text属性) 参数direction:设置查找方式0/从顶部(root)开始向下 1/从底部向上 参数top:0/不从顶部开始查找 1/从顶部开始查找
显示树
方法名:loadXML(file,afterCall) file:读取树信息文件地址(可以是本地XML,JS数组,Json对象) afterCall:显示树后调用方法
动态加载树
方法名:setXMLAutoLoading(filePath) filePath: 自动读取加载节点信息地址(可以是本地XML,JS数组,Json对象) 设置之后会自动对后台数据进行加载根据xml里面 Item 必须具有child属性 如果不设置child属性将无法自动加载子节点 child属性可以设为0/无子节点 1/有子节点 当打开节点时会自动将当前节点ID传入后台进行再次访问
Xml 例子:
一级节点 <?xml version="1.0" encoding="utf-8" ?> <tree id=”0”> <item text="root" id="1" im0="book.gif" … child=”1”/> </tree> 二级节点: <?xml version="1.0" encoding="utf-8" ?> <tree id=”1”> <item text="node1" id="2" child=”1”/> <item .../> </tree>
除了用xml可以进行对数据格式化外,还可以利用js,json对象将数据从后台传入页面,js和json基本都是利用多维数组的形式将数据传入页面
在XML中
tree标签是定义树的root节点ID
只有id属性
Item标签被包含于tree标签用于定义节点属性,可设置 多个属性包括
id ? 节点ID ,
text?节点名 ,
open ? 在载入时是否显示打开
select ? 在载入时是否被选中
child ? 是否具有子节点(动态加载时必须有此属性)
im0 ? ?有子节点的图示
im1 ? 关闭节点图示
im2 ? 开启节点图示
静态树加载例子:
<script>
Var tree=new dhtmlXTreeObject("treeboxbox_tree","100%","100%",0);
tree.setImagePath("codebase/imgs/");
tree.enableDragAndDrop(false);
tree.enableTreeLines(false);
tree.setImageArrays("plus","","","","./csh_bluebooks/plus.gif");
//设置通用展开图示:
tree.setImageArrays("minus","","","","./csh_bluebooks/minus.gif");
//通用收起图示:
tree.setStdImages("./csh_bluebooks/book.gif",
"./csh_bluebooks/folderOpen.gif","./csh_bluebooks/folderClosed.gif");
tree.loadXML("<%=url%>tree4.xml");
</script>Xml文件:
<?xml version='1.0' encoding='utf-8'?> <tree id="0"> <item text="Books" id="books"> <item text="Mystery & Thrillers" id="mystery" > <item text="Lawrence Block" id="lb" > <item text="The Burglar Who Thought He Was Bogart" id="lb_5" /> </item> <item text="Robert Crais" id="rc" > <item text="Hostage" id="rc_5" /> </item> </item> </item> </tree>
PREVIOUS:
NEXT:
相关插件-文件树

纯javript实用多级目录树结构插件
aimaraJS是一款非常实用的纯javript响应式多级目录树结构插件。该目录树可以动态添加和删除树节点,可以制作多级树结构,每个节点上可以都带有右键上下文菜单,并且每个节点上都
文件树
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔