

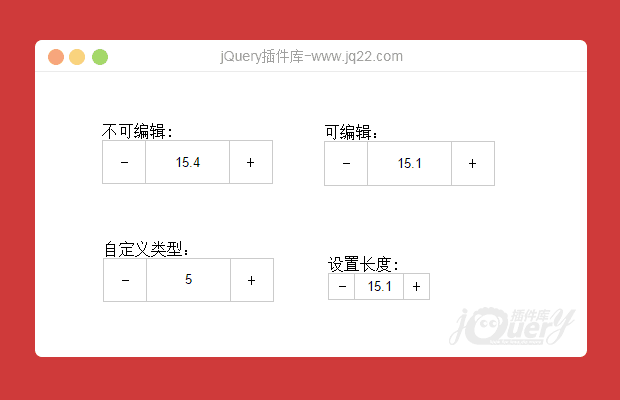
插件描述:基于jquery的轻量级jquery数字加减输入框
更新时间:2018/6/20 上午9:15:53
更新说明:修改 change事件监控:
$("#id").change(function() { // do });更新时间:2017/6/22 下午5:41:39
更新说明:
本版本更新较大
1. 本插件基于jquery基础封装的轻量级插件,使用时只需导入num-alignment.js即可;
必须手动初始化插件,初始化方法:
alignmentFns.initialize();
初始化之后需要js动态变化数据,需要先调用销毁方法alignmentFns.destroy();,数据变化完成之后再次调用初始化才可生效
2. 插件设置默认值:
{"step" : 0.1, "min" : 0, "max" : 99, "digit" : 1};3. 可以自定义设置类型 -》 通过调用 alignmentFns.createType()方法。
例:
alignmentFns.data.test = {"step" : 10, "min" : 10, "max" : 999, "digit" : 0}4. 引用自定义类型通过 input框中设置 user_data属性;
5. 如果认为插件数据设置不够合理可通过 data-step,data-min,data-max,data-digit四个属性设置步长、最小值、最大值、小数位数;
☆:注意属性值将会覆盖类型值;
6. 插件默认设置readonly,如果你想设置为编辑,可通过属性 data-edit="true"设置;
7. 插件为自动装载,但是必须设置 user_data,data-step,data-min,data-max,data-digit,属性中的一个或者引用alignment css类;
8. 插件宽度通过计算所得,只能通过设置长度来调整,宽度设定将被忽略;
9. 一个页面多个插件时必须设置每个元素id
作者信息:wagk(一个java小白) QQ:773279595
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(18)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
korb 1
2020/4/9 17:51:24
-
“alignmentFns.destroy(); 这个我用了之后发现ele元素都获取不到了”
我的办法是 加一个随机数连到ID哪里 然后重新初始化就行了。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔