

插件描述:jQuery图片轮播加悬停效果
=======以下内容由会员 只看不发了 提供============
使用方法
1.将文档内内部样式表保存到目录css下的style.css文件中,并在页面中链接到这个样式表文件
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen" />
2.添加jquery.SuperSlide2.js
<script type="text/javascript" src="js/jquery.SuperSlide2.js"></script>
3.添加图片效果js(可根据实际情况整理到外部js文件中)
$(document).ready(function () {
/* 图片滚动效果 */
$(".mr_frbox").slide({
titCell: "",
mainCell: ".mr_frUl ul",
autoPage: true,
effect: "leftLoop",
autoPlay: true,
vis: 4
});
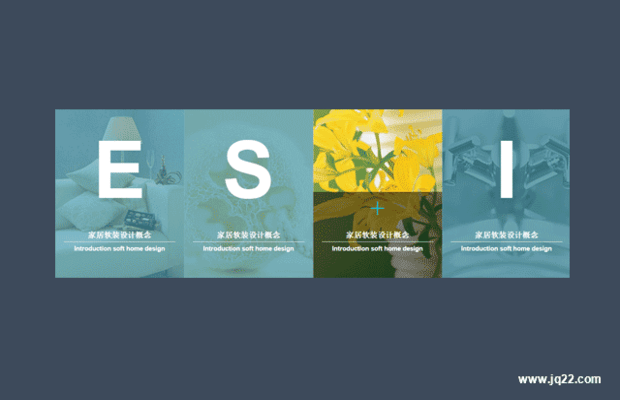
/* 鼠标悬停图片效果 */
$(".mr_zhe_hover").css("top", $('.mr_zhe').eq(0).height());
$("li").mouseout(function (e) {
if ((e.pageX < $(this).offset().left || e.pageX > ($(this).offset().left + $(this).width())) || (e.pageY < $(this).offset().top || e.pageY > ($(this).offset().top + $(this).height()))) {
$(this).find('.mr_zhe_i').show();
$(this).find('.mr_zhe_hover').hide().stop().animate({ top: '190px' }, { queue: false, duration: 190 });
return false;
}
});
$('.mr_zhe').mouseover(function (event) {
$(this).find('.mr_zhe_i').hide();
$(this).find('.mr_zhe_hover').show().stop().animate({ top: '190px' }, { queue: false, duration: 190 });
return false;
});
});
4.html部分
<div class="friend">
<div class="mr_frbox">
<img class="mr_frBtnL prev" src="images/mfrl.gif" />
<div class="mr_frUl">
<ul id="mr_fu">
<li><a href="http://www.jq22.com/">
<img src="images/i.jpg" />
</a>
<div class="mr_zhe">
<div class="mr_zhe_i">
<h1>
I</h1>
<div class="mr_zhe_p">
<h3>
<span>家居软装设计概念</span>Introduction soft home design</h3>
</div>
</div>
<div class="mr_zhe_hover">
<h1>
<img src="images/plus.gif"></h1>
<div class="mr_zhe_p">
<h3>
<span>家居软装设计概念</span>Introduction soft home design</h3>
</div>
</div>
</div>
</li>
<li><a href="http://www.jq22.com/">
<img src="images/i2.jpg" />
</a>
<div class="mr_zhe">
<div class="mr_zhe_i">
<h1>
E</h1>
<div class="mr_zhe_p">
<h3>
<span>家居软装设计概念</span>Introduction soft home design</h3>
</div>
</div>
<div class="mr_zhe_hover">
<h1>
<img src="images/plus.gif"></h1>
<div class="mr_zhe_p">
<h3>
<span>家居软装设计概念</span>Introduction soft home design</h3>
</div>
</div>
</div>
</li>
<li><a href="http://www.jq22.com/">
<img src="images/i3.jpg" />
</a>
<div class="mr_zhe">
<div class="mr_zhe_i">
<h1>
S</h1>
<div class="mr_zhe_p">
<h3>
<span>家居软装设计概念</span>Introduction soft home design</h3>
</div>
</div>
<div class="mr_zhe_hover">
<h1>
<img src="images/plus.gif"></h1>
<div class="mr_zhe_p">
<h3>
<span>家居软装设计概念</span>Introduction soft home design</h3>
</div>
</div>
</div>
</li>
<li><a href="http://www.jq22.com/">
<img src="images/i4.jpg" />
</a>
<div class="mr_zhe">
<div class="mr_zhe_i">
<h1>
A</h1>
<div class="mr_zhe_p">
<h3>
<span>家居软装设计概念</span>Introduction soft home design</h3>
</div>
</div>
<div class="mr_zhe_hover">
<h1>
<img src="images/plus.gif"></h1>
<div class="mr_zhe_p">
<h3>
<span>家居软装设计概念</span>Introduction soft home design</h3>
</div>
</div>
</div>
</li>
</ul>
</div>
<img class="mr_frBtnR next" src="images/mfrr.gif" />
</div>
</div>
PREVIOUS:
NEXT:
相关插件-悬停,幻灯片和轮播图,滑块和旋转
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
零落千起 0
2014/12/22 9:03:19
/* 图片滚动效果 */
jQuery(".mr_frbox").slide({
titCell: "",
mainCell: ".mr_frUl ul",
autoPage: false,
effect: "leftLoop",
autoPlay: true,
vis: 4
});
/* 鼠标悬停图片效果 */
jQuery(".mr_zhe_hover").css("top", jQuery('.mr_zhe').eq(0).height());
jQuery("ul#mr_fu li").mouseout(function (e) {
jQuery(".mr_zhe_hover img").eq(jQuery(".mr_zhe").index(this)).css({"position":"relative","bottom":""});
//if ((e.pageX < jQuery(this).offset().left || e.pageX > (jQuery(this).offset().left + jQuery(this).width())) || (e.pageY < jQuery(this).offset().top || e.pageY > (jQuery(this).offset().top + jQuery(this).height()))) {
//jQuery(".mr_zhe_hover img").eq(jQuery(".mr_zhe").index(this)).css({"position":"","bottom":""});
jQuery(this).find('.mr_zhe_i').show();
jQuery(this).find('.mr_zhe_hover').hide().stop().animate({ top: '190px' }, { queue: false, duration: 190 });
return false;
//} 这段如果不注释会导致无法隐藏
});
jQuery('.mr_zhe').mouseover(function (event) {
jQuery(".mr_zhe_hover img").eq(jQuery(".mr_zhe").index(this)).css({"position":"relative","bottom":"190px"});
//jQuery(".mr_zhe").index(this)为当前选中的元素
jQuery(this).find('.mr_zhe_i').hide();
jQuery(this).find('.mr_zhe_hover').show().stop().animate({ top: '190px' }, { queue: false, duration: 190 });
return false;
});
以上是一个微网站展示示例"http://www.ok100.me/"
回复
夏至 0
2014/12/8 14:50:51
-
请问使用方法是什么?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔