

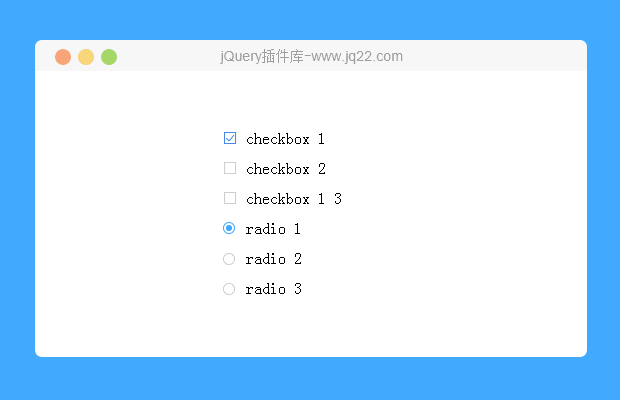
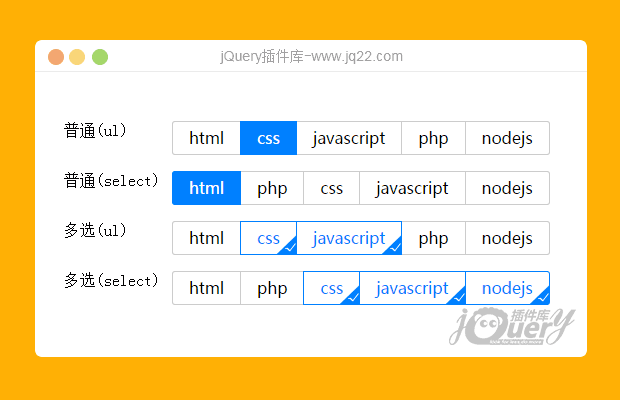
插件描述:uichoose是一款基于jQuery的列表选择美化插件。uichoose可用于选项不太多的、radio、checkbox等,提升用户体验。
使用方法
使用ui-choose列表美化插件需要引入jQuery、ui-choose.js和ui-choose.css文件。
<link href="src/ui-choose.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script><script src="src/ui-choose.js"></script>
HTML结构
ui-choose可用于无序列表或下拉列表的美化。无序列表和下拉列表的HTML结构分别如下:
<ul class="ui-choose" multiple="multiple" id="uc_03"> <li>html</li> <li>css</li> <li>javascript</li> <li>php</li> <li>nodejs</li> </ul> <select class="ui-choose" multiple="multiple" id="uc_04"> <option value="a">html</option> <option value="b">php</option> <option value="c">css</option> <option value="d">javascript</option> <option value="e">nodejs</option> </select>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法初始化ui-choose插件。
将所有.ui-choose实例化
// 将所有.ui-choose实例化
$('.ui-choose').ui_choose();无序列表单选:
// 无序列表单选
var uc_01 = $('#uc_01').data('ui-choose');
// 取回已实例化的对象
uc_01.click = function(index, item) {
console.log('click', index, item.text())
}
uc_01.change = function(index, item) {
console.log('change', index, item.text())
}下拉列表单选:
// 下拉列表单选
var uc_02 = $('#uc_02').data('ui-choose');
uc_02.click = function(value, item) {
console.log('click', value);
};
uc_02.change = function(value, item) {
console.log('change', value);
};无序列表多选:
//无序列表多选
var uc_03 = $('#uc_03').data('ui-choose');
uc_03.click = function(index, item) {
console.log('click', index);
};
uc_03.change = function(index, item) {
console.log('change', index);
};下拉列表多选:
// 下拉列表多选
var uc_04 = $('#uc_04').ui_choose();
uc_04.click = function(value, item) {
console.log('click', value);
};
uc_04.change = function(value, item) {
console.log('change', value);
}PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔