

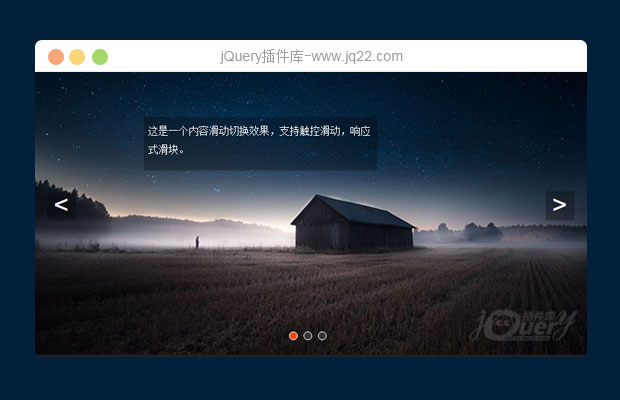
插件描述:单张轮换显示轮播图,提供最简单效果多个接口,按钮导航图标文字样式等等可深度配置
可配置参数:
_width: 600, //设置图轮播图大小 _height: 400, page: 'page', //是否启用导航图标,有值时启用,值为导航图标列表的样式类,为空时不启用导航列表 btn: true, //是否启用上下一页按钮,true为启用,false或者空为不启用。如果启用,请在下面的四个属性中赋值,为按钮添加样式类和按钮文字 nextClass: 'next', //下一张 按钮样式类 prevClass: 'prev',//上一张 按钮样式类 nextText: '下一张', prevText: '上一张', fade: 'normal', //图片切换速度 可能的值slow/normal/fast/毫秒(比如 1500) time: '', //可能的值(毫秒)1000\2000... pageNum: false, //是否启用数字做轮播导航 true为启用,false不启用 pagelocat: true //轮播导航图标是否要居中 true/fasle 默认为居中
调用方法:
<script>
$('#slide').MdsSlideFade({
//参数配置
});
</script>如使用中有疑问,可随时提问。。。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

5种jQuery超酷3d幻灯片效果
flux.js是一款能做出3D效果的jQuery幻灯片插件。这款jQuery幻灯片插件共有5种效果:爆炸效果、3D翻转效果、3D旋转效果、立方体效果和翻页效果。需要注意的是flux需要浏览器支持CSS3 transitions才能正常工作。
幻灯片和轮播图
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔