

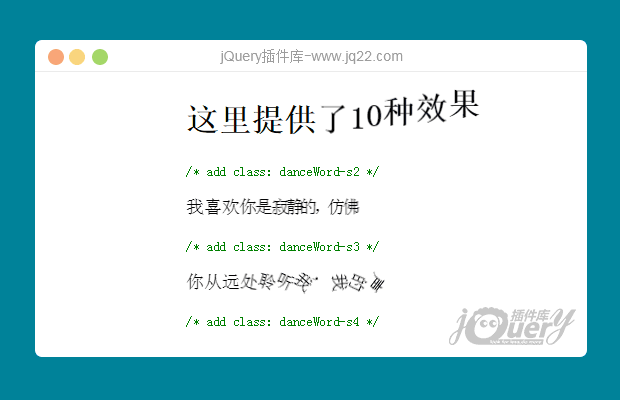
插件描述:让标题和文本呈现动态效果,十种动画任你选
更新时间:2017/2/6 下午9:36:25
更新说明:完善了展示页面的备注,方便开发者交流沟通
更新时间:2017/1/22 上午12:54:31
更新说明:修复了标点符号在动画执行前后换行不一致问题,优化了演示页面
1.您需要引入jquery、d.css和d.js。
2.只需添加类danceword-s *标签,如 div、 p、 span、 h1、 h2 中......(标签中的纯文本)
3.如果你不使用默认的动画内容,你可以扩展它在脚本 $.extend(danceword,{interval:200,loop:true})。
4.避免在你页面中的重用 onload 函数。
5.避免使用的标签包含danceword-s *任何标签。
PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
f(x)=sinx 0
2017/2/15 16:44:04
// 使用Math.abs 兼容一屏??的bug不跳?bug
return (Math.abs(h1 + h2 - $(obj).offset().top)) >= $(obj).height() || h1 + h2 - $(obj).offset().top >= $(obj).height();回复
游园 0
2017/1/24 21:00:40
怎么使有换行的一段文字加载如上
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔