

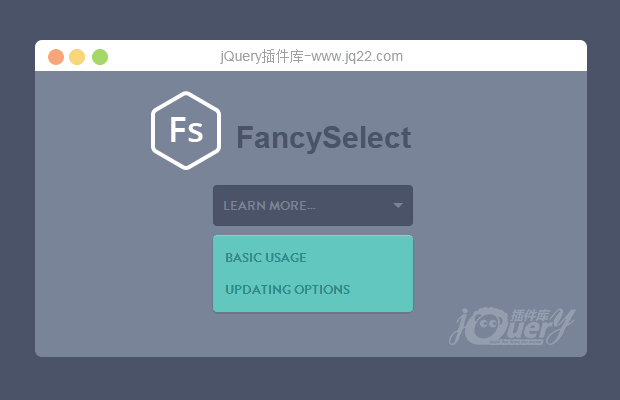
插件描述:FancySelect这款插件是 Web 开发中下拉框功能的一个更好的选择。Fancy 使用方便,只要绑定页面上的任何 元素,并调用就 .fancy() 就可以了。默认情况下,Fancy 在移动设备上使用原生的选择功能和风格。
FancySelect易于使用。目标页面上的任何选择元素,调用.fancySelect()。如果没有价值的选择有一个选项,它将被用来作为一种占位符文本。
默认情况下,FancySelect使用本机只选择和风格触发器在iOS设备上。与forceiOS覆盖,通过一个对象设置为true时初始化它。
html
<select class="basic"> <option value="">Select something…</option> <option>Lorem</option> <option>Ipsum</option> <option>Dolor</option> <option>Sit</option> <option>Amet</option> </select>
JavaScript
$('.basic').fancySelect();
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔