

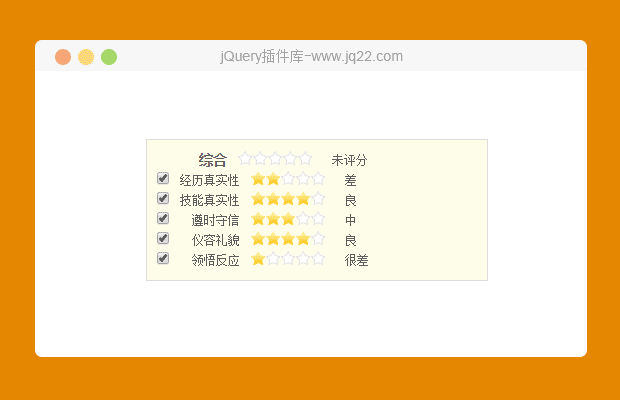
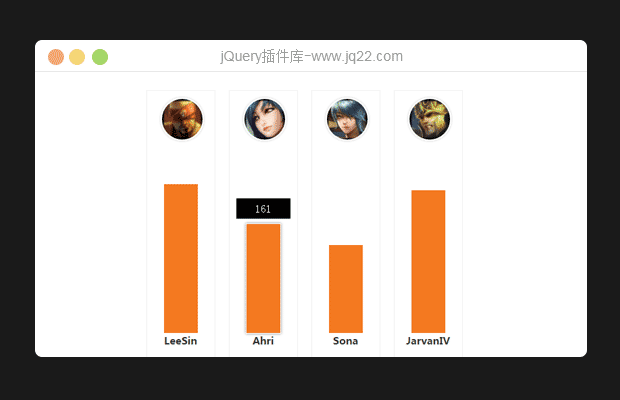
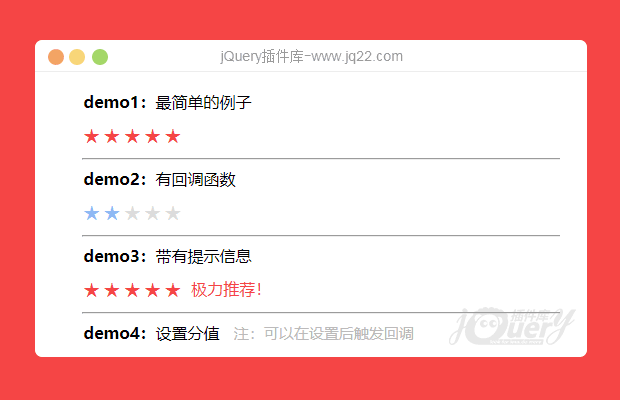
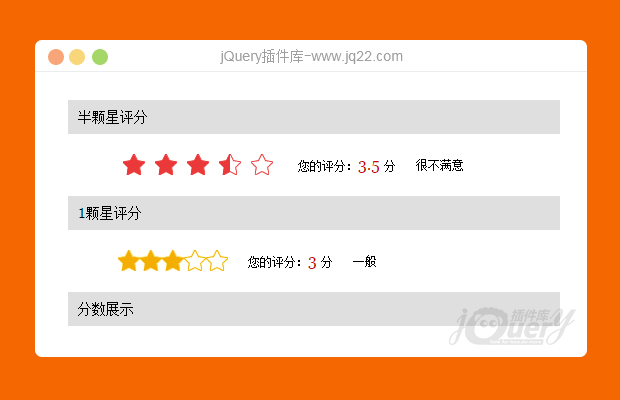
插件描述:基于jQuery的星星评分插件兼容ie6
<script>
scoreFun($("#startone"))
scoreFun($("#starttwo"),{
fen_d:22,//每一个a的宽度
ScoreGrade:5//a的个数5
});
//显示分数
$(".show_number li p").each(function(index, element) {
var num=$(this).attr("tip");
var www=num*2*16;//
$(this).css("width",www);
$(this).parent(".atar_Show").siblings("span").text(num+"分");
});
</script>
PREVIOUS:
NEXT:
相关插件-投票率
讨论这个项目(21)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
天依蓝? 0
2019/9/2 16:13:00
发现有两个bug,都是关于文字显示的问题。
修改如下:
在mouseleave事件中添加两行代码;
$(this).mouseleave(function() {
if () {
...
} else {
...
if () {
...
atti.text(""); // 清空
}
}
atti.text(options.types[now_cli]); // 赋值
})
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔