

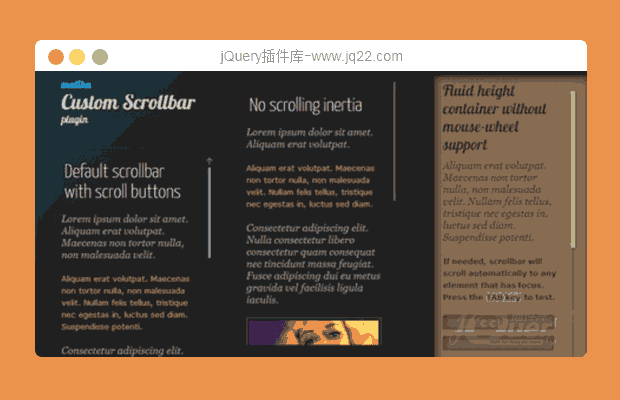
插件描述:jQuery滚动条插件jQuery custom content scroller支持横向滚动纵向滚动以及多种滚动显示效果。使用这个插件你可以轻松的给你的层追加很好看的滚动条。
jQuery滚动条的插件jQuery custom content scroller使用这个插件你可以轻松的给你的层追加很好看的滚动条。
使用步骤
1.引用jQuery类库极其相关的插件js和css库
<link href="jquery.mCustomScrollbar.css" rel="stylesheet" type="text/css"> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.mCustomScrollbar.concat.min.js"></script>
2.给元素追加自定义滚动条方法:
<script>
(function($){
$(window).load(function(){
$(".content").mCustomScrollbar();
});
})(jQuery);
</script>3.如果需要横向滑动你可以这么设置
$(".content").mCustomScrollbar({
horizontalScroll:true
});
PREVIOUS:
NEXT:
相关插件-滚动
讨论这个项目(55)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
lebron?? 0
2019/7/17 13:35:26
-
请问 怎么能同时支持 x 和 y 的滚动? 发现横向 和 纵向只能同时支持其中一种
星火燎原 0
2018/2/1 10:45:48
感觉IE11都不兼容
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔