

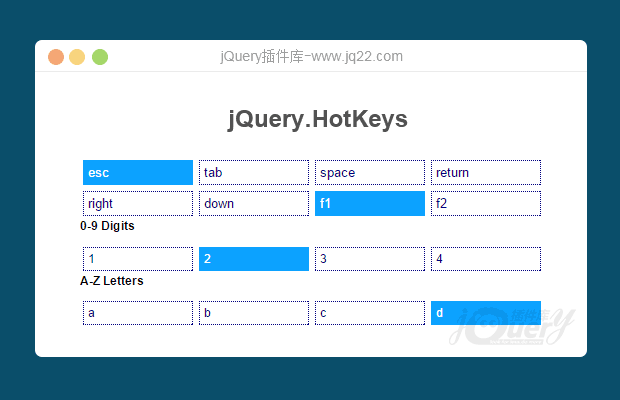
插件描述:jquery键盘事件插件HotKeys功能真的很强大,且使用简单,以后再也不用考虑键值的问题了,自己定义每个键的函数就行了
使用方法:
$(expression).bind(types, keys, handler);
$(expression).unbind(types, handler);
$(document).bind('keydown', 'ctrl+a', fn);使用jQuery's on()/off 打开 / 关闭方法
$(expression).on(types, null, keys, handler); $(expression).off(types, handler);
PREVIOUS:
NEXT:
相关插件-丰富的输入,独立的部件,快捷键
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
糖醋排骨 1
2017/2/3 21:45:53
$.hotkeys.add('键名', function(){ 要实现的目的}); 这个方法根本就没有,要使用只能
$(this).bind('keydown', '按键',function (){执行事件});
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔