

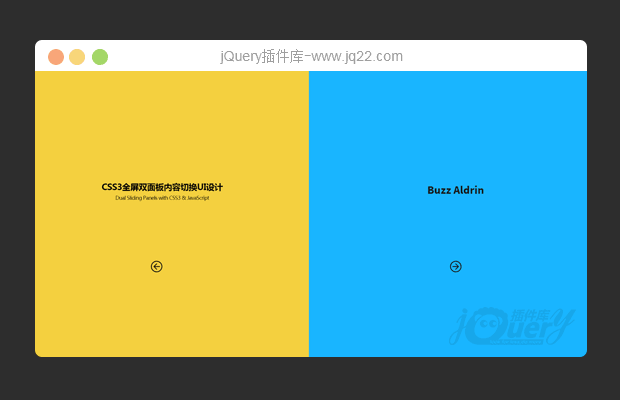
这是一款效果非常炫酷的全屏双面板内容切换UI设计效果。该UI设计使用CSS3和jQuery来制作双面板效果,左右两个面板可以通过箭头按钮来相应切换具体的内容,在内容切换时带有一些3D效果,非常炫酷。
使用方法
浏览index.html,两边内容切换,需要引用jquery-1.11.0.min.js 和modernizr.js,内容任意替换,适合做内容对比阅读
HTML结构
该全屏双面板的HTML结构的要点是:外部包裹容器的宽度是视口(viewport)的2倍,在它里面有两个<div>元素,每一个都等于100%的viewport宽度。这两个<div>元素在它们的父容器中浮动,一个紧挨另一个。但是这时外部的父容器会产生水平的滚动条,为了修复这个问题,可以在外部包裹容器之外在添加一个总的包裹容器,并通过CSS来设置溢出隐藏。
这样,我们只可以看到左边的<div>元素,而右边的<div>元素是被隐藏的。为了使两个<div>元素各自都只显示一半,可以使它们向左移动-25%(外部容器宽度的25%)。现在,如果想看到左边div的全部内容,只需要向右移动,设置为50%,想看到右边的div全部内容,只需要做相反的操作即可。
<div class="overflow"> <section class="panels"> <article class="panels__side panels__side--left"> <div class="panels__side panels__side--inner-left"> <p>"..."</p> </div> <div class="panels__side panels__side--inner"> <h1 class="panels__headline">Noam Chomsky</h1> <svg class="arrow arrow--left" width="40" height="40" viewBox="0 0 24 24"> <path d="M0 0h24v24h-24z" fill="none"/> <path d="M20 11h-12.17l5.59-5.59-1.42-1.41-8 8 8 8 1.41-1.41-5.58-5.59h12.17v-2z"/> </svg> </div> </article> <article class="panels__side panels__side--right"> <div class="panels__side panels__side--inner"> <h1 class="panels__headline">Buzz Aldrin</h1> <svg class="arrow arrow--right" width="40" height="40" viewBox="0 0 24 24"> <path d="M0 0h24v24h-24z" fill="none"/> <path d="M12 4l-1.41 1.41 5.58 5.59h-12.17v2h12.17l-5.58 5.59 1.41 1.41 8-8z"/> </svg> </div> <div class="panels__side panels__side--inner-right"> <p>"..."</p> </div> </article> </section> </div>
CSS样式
为了使每个<div>元素都填充满整个视口,CSS中设置它们的高度为100vh。
.overflow {
height: 100vh;
overflow: hidden;
}
.panels__side--inner-left,
.panels__side--inner-right,
.panels__side--inner {
padding: 0 5vw;
height: 100vh;
}另外特效中还预设了一些切换class类,这些类在JavaScript代码中使用,用以切换面板的各种状态。还有一个active类和一个隐藏class类,它们都是为左右两个div服务的。这些class决定div的哪个部分被显示,哪个部分会被移动到屏幕上显示。
JavaScript
特效中使用jQuery代码来切换两个div,如果左边的div被点击,那么会给它添加一个active的class,而右边的div则添加隐藏的class样式。
$(function() {
var Panels = (function() {
var panelLeft = document.querySelector('.panels__side--left');
var panelRight = document.querySelector('.panels__side--right');
var openLeft = function() {
panelLeft.classList.toggle('panels__side--left-active');
panelRight.classList.toggle('panels__side--right-hidden');
};
var openRight = function() {
panelRight.classList.toggle('panels__side--right-active');
panelLeft.classList.toggle('panels__side--left-hidden');
};
var bindActions = function() {
panelLeft.addEventListener('click', openLeft, false);
panelRight.addEventListener('click', openRight, false);
};
var init = function() {
bindActions();
};
return {
init: init
};
}());
Panels.init();
});

jQuery Bootstrap简洁小清新风格网站模板
jQuery Bootstrap网站模板,非常适合代理商,投资组合和自由职业者网站。功能包含jquery计数器,动画,滑块等等。 使用最新技术构建,如HTML5,CSS3,jQuery和Sass。 包含.SCSS文件,以便于自定义。讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔