

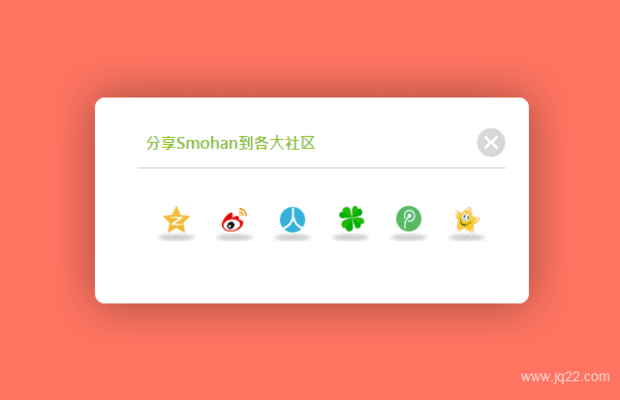
插件描述:Jquery实现弹出层分享插件
弹出层单独使用说明:
IE9以下无法圆角
IE7以下未做测试
$(document).ready(function(){
$('.share').SmohanPopLayer({
Shade : true, //是否显示遮罩层
Event:'click', //触发事件
Content : 'Share', //内容DIV ID
Title : '分享Smohan到各大社区' //显示标题
});
});
PREVIOUS:
NEXT:
相关插件-弹出层,独立的部件
讨论这个项目(58)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
执手到白头*/ 0
2017/7/28 23:08:36
-
在你的代码基础上做啦微信二维码分享,可以发布在jq22吗
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔