

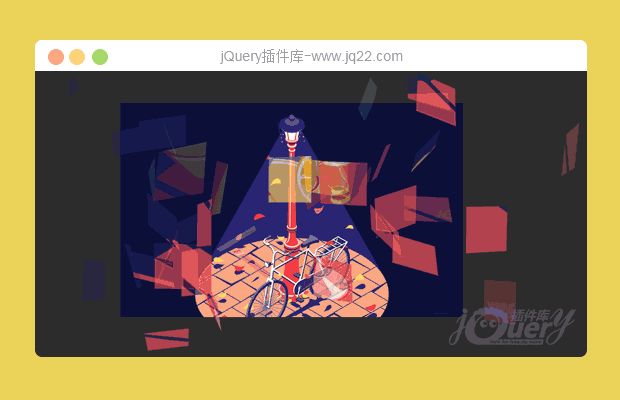
插件描述:简单的jQuery的全屏图像画廊,全屏图像与jQuery和CSS画廊。画廊拥有全屏图像在各种模式和自定义缩略图滚动脚本。
简单的jQuery的全屏图像画廊,全屏图像与jQuery和CSS画廊。画廊拥有全屏图像在各种模式和自定义缩略图滚动脚本。
参数配置
$ defaultViewMode 在脚本中的变量,允许您更改默认的图片浏览模式。您可以将该值设置为:
normal -图像适合窗口(所有图像数据是可见的)
full-图像扩展到窗口大小(全屏)
original -图像保持原始大小(在屏幕上居中)
其余的配置选项,你可以在脚本中设置如下:
$ tsMargin。 -第一个和最后一个缩略图利润率(更好的光标互动)
$ scrollEasing -滚动的宽松量(0不宽松)
$ scrollEasingType -滚动宽松型
$ thumbnailsContainerOpacity。 -缩略图区域中默认的不透明度
$ thumbnailsContainerMouseOutOpacity。 -缩略图区域的不透明度,鼠标出
$ thumbnailsOpacity。 -缩略图默认的不透明度
$ nextPrevBtnsInitState -一个/下一个图像按钮的初始状态(“隐藏”或“作秀”)
$ keyboardNavigation。 -启用/禁用键盘导航(“开”或“关”)
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔