

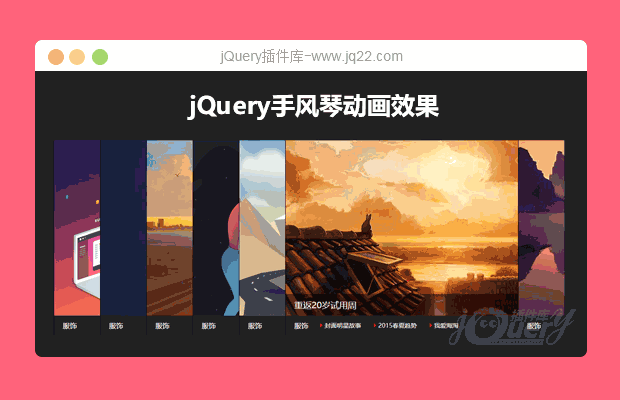
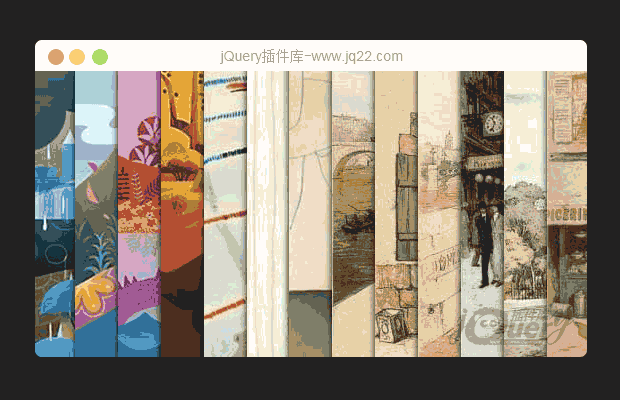
插件描述:可自定义宽高,图片数量,事件的手风琴插件
代码挺简单的,参数说明在页面有写,有问题可留言。
PREVIOUS:
NEXT:
相关插件-手风琴菜单
讨论这个项目(25)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
越长大越孤单 1
2019/1/3 11:46:22
纯css就可以实现这个效果:
.box {
width:1000px;
height:450px;
margin:100px auto;
overflow:hidden;
}
.box div {
width:10%;
float:left;
transition:all 1s;
}
img {
width:960px;
cursor:pointer;
}
.box:hover div {
width:5%;
}
.box div:hover {
width:55%;
}
回复
RoseBlue 3
2017/5/8 18:27:49
建议加一个imgArr接口,值为图片路径数组,直接使用图片数量做接口太死板,图片路径没法自定义。为了改最少的代码,所以直接在源代码扩展,默认参数去掉imgNum换上imgArr,在this.opts属性上继承默认参数之后,添加
this.opts.imgNum = this.opts.imgArr.length;
然后在createElem方法中,将元素创建修改为
str += '<li><img src="'+this.opts.imgArr[i]+'" alt="#"></li>';
在建议加上一个默认展开页,添加属性autoShow,值为number类型:在inital中添加代码
if(this.opts.autoShow){
this.change(this.$item.eq(parseInt(this.opts.autoShow)))
}最后真心感谢作者提供插件
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔