

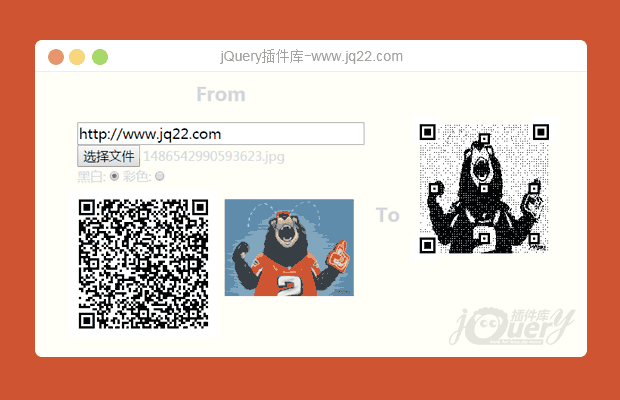
插件描述:可生成指定图案的js二维码插件; 普通的二维码是以黑白点为底色,通过js插件,可以指定任意图片为二维码的背景图案,还可以制作彩色的二维码
qart.js是一款基于html5 canvas的可生成带指定图案的js二维码插件。普通的二维码是以黑白点为底色,而通过该js插件,你可以指定任意图片为二维码的背景图案,还可以制作彩色的二维码。
安装
可以通过npm来安装qart.js插件。
npm install qartjs
使用方法
在页面中引入qart.min.js文件。
<script src="js/qart.min.js"></script>
在浏览器中使用
<script src="../dist/qart.min.js"></script>
<script>
new QArt({
value: value,
imagePath: './example.png',
filter: filter
}).make(document.getElementById('qart'));
</script>ES6
import QArt from 'qartjs';
const qart = new QArt({
value: value,
imagePath: './example.png',
filter: filter
});
qart.make(document.getElementById('qart'));另外,该插件还可以和React,Angular.JS和Vue 2.x结合使用。
配置参数
| 参数 | 类型 | 描述 |
| value | String | 二维码指向的网址 |
| imagePath | String | 图片的路径 |
| filter | String | 指定图片的过滤效果,threshold 或 color |
PREVIOUS:
NEXT:
相关插件-独立的部件,图像

操作浏览器标题栏插件Title.js
Title.js是一个javascript库用来操作浏览器标题栏,没有依赖性。 这里有用法示例:添加前缀,加后缀,改变预定义的标题,招牌效果、打字机效果。
独立的部件
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔