

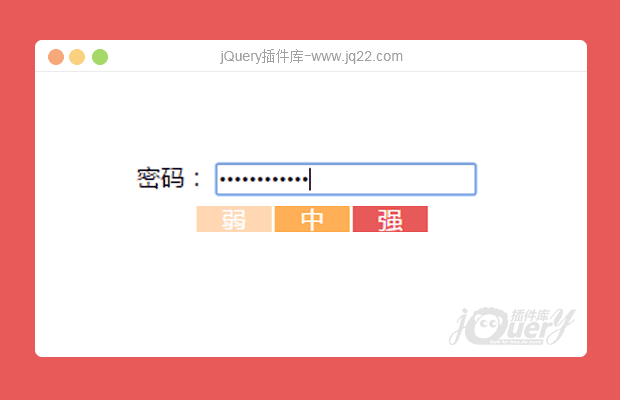
插件描述:运算复杂不过使用简单的密码等级,注释全一看就懂,直接粘贴复制就可使用
使用方法很简单:
把script粘贴到你的页面中,然后
只需要把onkeyup="pwStrength(this.value)" 放到密码的input中,而后把
<ul class="pass_set"> <li id="strength_L">弱</li> <li id="strength_M">中</li> <li id="strength_H">强</li> </ul>
放到input之后就行了。如下:
密码: <input type="password" onkeyup="pwStrength(this.value)" > <ul class="pass_set"> <li id="strength_L">弱</li> <li id="strength_M">中</li> <li id="strength_H">强</li> </ul>
PREVIOUS:
NEXT:
相关插件-密码
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔