

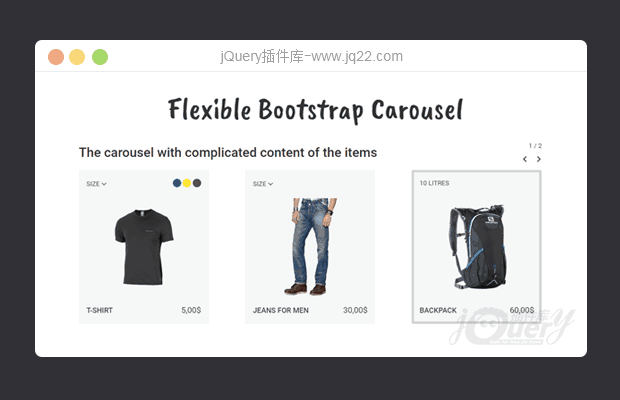
插件描述:原生Bootstrap Carousel基础扩展Carousel轮播图插件。使轮播图更好的布局,适应屏幕的尺寸。
flexible-bootstrap-carousel
在页面中引入bootstrap相关文件和jquery文件。
<link href="path/to/bootstrap.min.css" rel="stylesheet"> <script src="path/to/jquery.min.js"></script> <script src="path/to/bootstrap.min.js"></script>
然后引入轮播图插件需要的相关文件:
<link rel="stylesheet" type="text/css" href="css/flexible-bootstrap-carousel.css" /> <script type="text/javascript" src="js/flexible-bootstrap-carousel.js"></script>
HTML结构
该基于Bootstrap的响应式Carousel轮播图的HTML结构如下。
<div class="carousel flexible slide" data-ride="carousel" data-interval="5000" data-wrap="true"> <div class="items"> <div class="flex-item"> <img class="img-responsive" src="images/item1.jpg"/> </div> <div class="flex-item"> <img class="img-responsive" src="images/item2.jpg"/> </div> <div class="flex-item"> <img class="img-responsive" src="images/item3.jpg"/> </div> <div class="flex-item"> <img class="img-responsive" src="images/item4.jpg"/> </div> <div class="flex-item"> <img class="img-responsive" src="images/item5.jpg"/> </div> <div class="flex-item"> <img class="img-responsive" src="images/item6.jpg"/> </div> </div> <div class="carousel-inner" role="listbox"> </div> <a class="left carousel-control" href="#simple-content-carousel" role="button" data-slide="prev"> <span class="fa fa-angle-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#simple-content-carousel" role="button" data-slide="next"> <span class="fa fa-angle-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>
PREVIOUS:
NEXT:
相关插件-滑块和旋转,幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔