

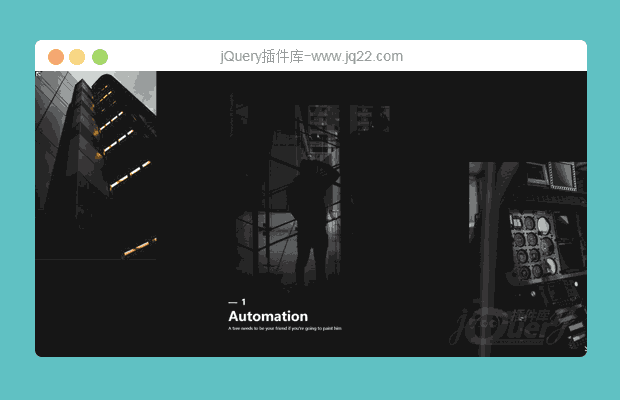
插件描述:这个是通过数组的原理实现的改变数组的排序元素的class也随之更改产生轮播的效果(代码注释很全,修改方便)
将图片路径改为自己需要的图片即可。图片移动的速度在style,li,里面的transtion进行更改自动轮播的速度在代码最底下的timer定时器里面进行更改
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

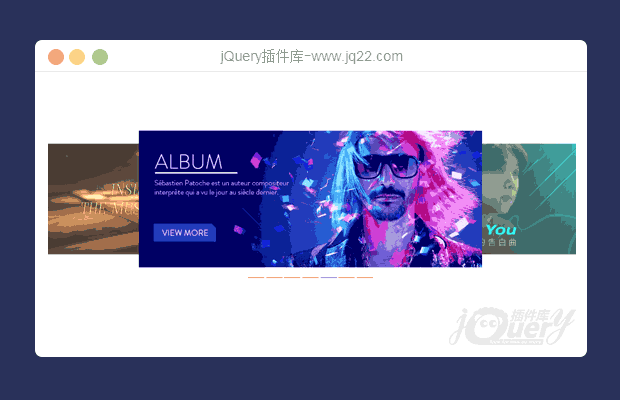
带各种百叶窗过渡效果的jQuery幻灯片插件
osSlider是一款简单实用的带各种百叶窗过渡效果的jQuery幻灯片插件。该幻灯片插件在slide过渡时随机生成各种百叶窗效果,它使用简单,通过简单的设置即可正常工作。
幻灯片和轮播图
讨论这个项目(40)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
RRR。 1
2018/3/16 15:27:01
if (index<0) {
index=6;
}是写死的,项目中应该把6替换成数组cArrLength-1写成活的。
然后
$("li").each(function(i,e){
$(e).removeClass().addClass(cArr[i]);
})这句代码会有问题,放在项目中,更本不能保证一个页面只有轮播用到了li标签,需要把li换成
$(".list ul li");否则会导致切换li标签丢失class;显示不出来图片
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔