

Plyr
简单、 方便、 可自定义 HTML5,YouTube 和 Vimeo 媒体播放器。,支持音频和视频两格式,包含自定义的控制选项切换播放,调整音量,完全支持WebVTT字幕和全屏幕播放。它只支持现代浏览器,轻量级方便和可定制的媒体播放器。
特性:
可访问性 - 完全支持字幕和屏幕阅读器
轻量级 - 压缩后只有 4.8Kb
可定制 - 外观可以根据需要进行调整
语义化 - 使用 HTML5 的输入框进行音量和进度的调整
快速响应 - 就像你预期的那样
音频和视频- 支持视频和纯音频
API - 易用 API
向下兼容 - 如果浏览器不支持,则自动使用内建播放器
全屏支持 -支持原生全屏和退出全屏
无依赖 - 使用原生 JS 编写,不需要jQuery
使用方法
安装
查看 docs/index.html 和 docs/dist/docs.js 获取安装的例子。
注意,除非你让源文件包含 http 或 https,否则 index.html 文件需要放到一个 web服务器(比如 Apache, Nginx, IIS 或 similar)上来浏览。例如将 //cdn.plyr.io/1.3.5/plyr.js 变成 https://cdn.plyr.io/1.3.5/plyr.js。
Bower
你可以通过 bower 来获取 Plyr:
bower install plyr
更多关于安装依赖的信息请查看 Bower 文档
CDN
如果你想使用我们的 CDN,你可以使用下面的代码:
<link rel="stylesheet" href="https://cdn.plyr.io/1.3.5/plyr.css"> <script src="https://cdn.plyr.io/1.3.5/plyr.js"></script>
你也可以从 https://cdn.plyr.io/1.3.5/sprite.svg 获取 sprite.svg 文件。
CSS
如果你想用默认的 css 样式,从 /dist 中添加 plyr.css 文件到你的 head 标签中,或者更好的做法是,在你的发行项目中使用 /src 中的 plyr.less 或 plyr.sass 文件。
<link rel="stylesheet" href="dist/plyr.css">
SVG
考虑到性能,作为控制条图标的 SVG 精灵是通过 AJAX 加载的。最好是在 </body> 闭合标签前,先于其它任何脚本添加。
<script>
(function(d, p){
var a = new XMLHttpRequest(),
b = d.body;
a.open("GET", p, true);
a.send();
a.onload = function(){
var c = d.createElement("div");
c.style.display = "none";
c.innerHTML = a.responseText;
b.insertBefore(c, b.childNodes[0]);
}
})(document, "dist/sprite.svg");
</script>HTML
使用 plyr 唯一一个需要的额外标记就是一个 <div> 包装。将源,封面和字幕用你自己的替多媒体相关链接换掉。
<div class="player"> <video poster="https://cdn.selz.com/plyr/1.0/poster.jpg" controls crossorigin> <!-- 视频文件 --> <source src="https://cdn.selz.com/plyr/1.0/movie.mp4" type="video/mp4"> <source src="https://cdn.selz.com/plyr/1.0/movie.webm" type="video/webm"> <!-- 字幕文件 --> <track kind="captions" label="English captions" src="https://cdn.selz.com/plyr/1.0/movie_captions_en.vtt" srclang="en" default> <!-- 针对不支持 <video> 元素的兼容 --> <a href="https://cdn.selz.com/plyr/1.0/movie.mp4">Download</a> </video> </div>
同样 <audio> 如下
<div class="player"> <audio controls> <!-- 音频文件 --> <source src="https://cdn.selz.com/plyr/1.0/logistics-96-sample.mp3" type="audio/mp3"> <source src="https://cdn.selz.com/plyr/1.0/logistics-96-sample.ogg" type="audio/ogg"> <!-- 针对不支持 <video> 元素的兼容 --> <a href="https://cdn.selz.com/plyr/1.0/logistics-96-sample.mp3">Download</a> </audio> </div>
针对 YouTube,Plyr 使用了标准的 YouTube API 标记(一个空的 <div>):
<div class="player"> <div data-video-id="L1h9xxCU20g" data-type="youtube"></div> </div>
跨域 (CORS)
你会注意到上面例子中 <video> 和 <audio> 元素的 crossorigin 属性。这是因为该多媒体是从另外一个域加载过来的,或许你需要加上这个属性。
JavaScript
播放器大多数的行为都可以在初始化的时候配置。这里是一个默认安装的例子:
<script src="dist/plyr.js"></script> <script>plyr.setup();</script>
选项
你可以使用 plyr.setup({...}) 将下面的选项传入 setup 方法。
| 参数选项 | 类型 | 默认值 | 描述 |
|---|---|---|---|
enabled | Boolean | true | 完全禁用 Plyr。该选项允许你做一个类似用户代理的检测,以便通过程序去启用或禁用特定用户代理下的 Plyr |
html | String | 查看 controls.md | 查看 controls.md 获取更多关于如何组织 html 的信息。 |
controls | Array | ["restart", "rewind", "play", "fast-forward", "current-time", "duration", "mute", "volume", "captions", "fullscreen"] | 在使用默认控制条 html 的时候切换某个控制元素的显示和隐藏。如果你指定了一个 html 选项,这将会变成多余的。默认显示所有控制元素。 |
i18n | Object | 查看 controls.md | 用于提示/按钮中的文本的国际化 |
iconPrefix | String | icon | Specify the id prefix for the icons used in the default controls (e.g. "icon-play" would be "icon"). This is to prevent clashes if you're using your own SVG defs file but with the default controls. Most people can ignore this option. |
debug | Boolean | false | Display debugging information on what Plyr is doing. |
seekTime | Number | 10 | The time, in seconds, to seek when a user hits fast forward or rewind. |
volume | Number | 5 | A number, between 1 and 10, representing the initial volume of the player. |
click | Boolean | true | Click (or tap) will toggle pause/play of a <video>. |
tooltips | Boolean | false | Display control labels as tooltips on :hover & :focus (by default, the labels are screen reader only). |
displayDuration | Boolean | true | Displays the duration of the media on the "metadataloaded" event (on startup) in the current time display. This will only work if the `preload` attribute is not set to `none` (or is not set at all) and you choose not to display the duration (see controls option). |
selectors | Object | ? | See plyr.js in /src for more info. The only option you might want to change is player which is the hook used for Plyr, the default is .player. |
classes | Object | ? | Similar to above, these are the classes added to the player when state changes occur. |
captions | Object | ? | One property defaultActive which toggles if captions should be on by default. The default value is false. |
fullscreen | Object | ? | Three properties; enabled which toggles if fullscreen should be enabled (if the browser supports it). The default value is true. A fallback property which will enable a full window view for older browsers. The default value is true. A hideControls property which will hide the controls when fullscreen is active and the video is playing, after 1s. The controls reappear on hover of the progress bar (mouse), focusing a child control or pausing the video (by tap/click of video if `click` is `true`). The default value is true. |
storage | Object | ? | Two properties; enabled which toggles if local storage should be enabled (if the browser supports it). The default value is `true`. This enables storing user settings, currently it only stores volume but more will be added later. The second property key is the key used for the local storage. The default is plyr_volume until more settings are stored. |
onSetup | Function | ? | This callback function is called on every new plyr instance created. The context (this) is the plyr instance itself. |

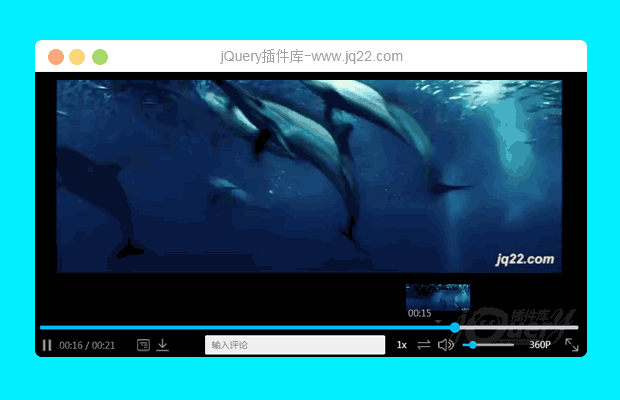
jQuery html5自定义视频控件
html5自定义视频控件,加入评论,载入弹幕,鼠标悬浮在进度条显示某时刻画面,视频卡端显示加载动画,清晰度切换等功能;并添加了弹幕隐藏显示设置,播放速度设置,镜像翻转设置。- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔