

插件描述:该插件使用简单,可以将任何HTML内容转换为自定义的内容
更新时间:2017/4/8 上午11:12:42
更新说明:修复手机端图二显示时菜单按钮无效的BUG
该插件使用简单,可以将任何HTML内容转换为自定义的内容。
它的特点还有:
可以将任何HTML内容转换为自定义的内容。
自适应PC,pad,手机。
PC端页面下拉导航会从透明转换颜色(可自定义)。
pad和手机端菜单导航会成为按钮样式。
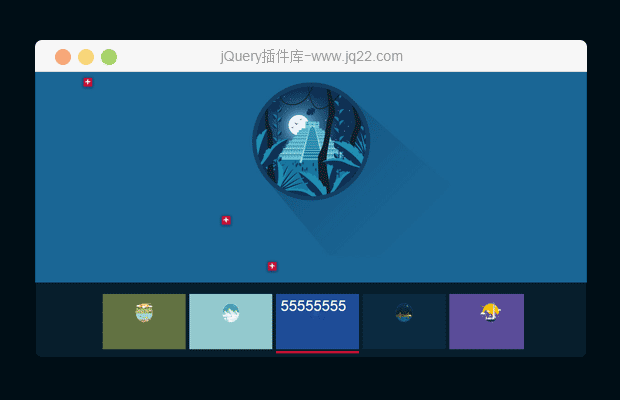
轮播图片可增加。
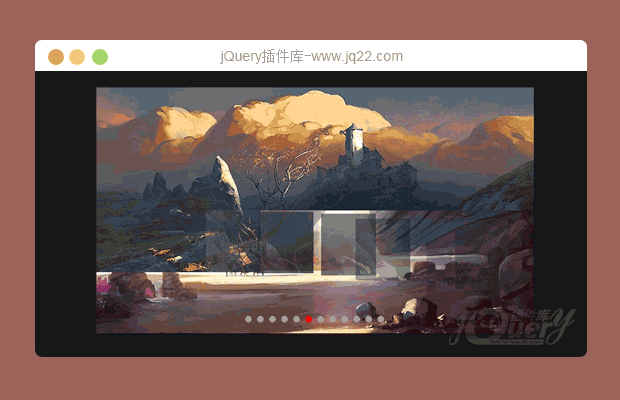
支持分页导航圆点。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,水平导航
讨论这个项目(41)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
颖火虫圈圈 0
2018/8/14 11:49:41
-
增加图片就自动跳转到第一个了,怎么改啊? QQ:442316363
远在天边ぃ1
2022/4/20 21:24:57
三个banner 就改几处数字
1
$('.hc-banner ol li').click(function() {
var ddIndex = $(this).index();
i = ddIndex;
move();
}) //小圆点控制2
i++;
if (i > 2) {
i = 0;
}3
if (i < 3)
4
if (i == 1) {
//$('.fst-li').fadeIn(100).siblings().fadeOut(100);
$('.hc-banner ol li').eq(i).addClass('red').siblings().removeClass('red');
$('.hc-banner ul li').eq(i).fadeIn(100).siblings().fadeOut();
$('.hc-fly').animate({
"height": "45vh",
opacity: 1
}, 2000);
}下面再加一个
if (i == 2) {
//$('.fst-li').fadeIn(100).siblings().fadeOut(100);
$('.hc-banner ol li').eq(i).addClass('red').siblings().removeClass('red');
$('.hc-banner ul li').eq(i).fadeIn(100).siblings().fadeOut();
$('.hc-fly').animate({
"height": "45vh",
opacity: 1
}, 2000);
}
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔