

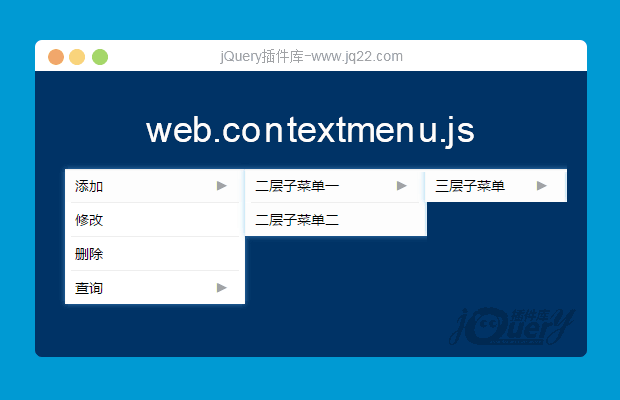
插件描述:可定制HTML页面的右键菜单,替换浏览器默认的右键菜单
更新时间:2017/3/6 上午11:30:39
更新说明:
修改菜单出现的位置, 保证最外层菜单不会溢出浏览器可视范围, 内层菜单还未实现,更改菜单绑定方式
ContextMenu.bind("#div1", menuJson);第一个参数为DOM选择器,
第二个参数为菜单数组
使用方法
1.页面引入css和js
<link rel="stylesheet" href="css/web.contextmenu.css" /> <script type="text/javascript" src="js/web.contextmenu.js" ></scrip
2.创建菜单数组
var menuJson = [
{
name:"添加",
id:"menu1",
callback: function() {
alert("添加");
}
},
{
name:"修改",
id:"menu2",
callback: function() {
alert("修改");
}
},
{
name:"删除",
id:"menu-delete",
callback: function() {
alert("删除");
}
},
{
name:"查询",
id:"menu-query",
callback: function() {
alert("查询");
}
},
// 第二层
{
name:"二层子菜单一",
id:"menu1Submenu1",
parent:"menu1"
},
{
name:"二层子菜单二",
id:"menu1Submenu2",
parent:"menu1",
callback: function() {
alert("傻逼");
}
},
{
name:"二层查询菜单",
id:"second-level-menu-query",
parent:"menu-query",
callback: function() {
alert("查询第二层");
}
},
// 第三层
{
name:"三层子菜单",
id:"menu1Submenu1Submenu",
parent:"menu1Submenu1",
callback: function() {
alert("第三层子菜单");
}
},
// 第四层
{
name:"第四层子菜单",
id:"fourth-menu1",
parent:"menu1Submenu1Submenu",
callback: function() {
alert("第四层子菜单");
}
},
];3.绑定事件
window.contextMenu(document.querySelector("#div1"), menuJson); # 第一个参数DOM对象,参数说明
{
name: "Menu Name",
// 菜单名称
id: "menu-id",
// 菜单ID,谨慎不可重复
parent: "父级菜单ID",
// 不写表示该项是最外层菜单项
callback: function() {
// 给菜单绑定的click回调函数,
alert("查询");
}
}注意:菜单数组中的菜单项的顺序必须是最外层在数组最前面,第二层在第一层后面,以此类推,顺序不对将导致菜单无法正常创建
PREVIOUS:
NEXT:
相关插件-独立的部件
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
志在天涯 0
2018/6/26 9:26:42
给父级dom绑定右键菜单后,子级dom的绑定就失效了
<div id="parent"> <div id="div1" style="width:100%;height:300px;background:#036;color:#fff;text-align:center;line-height:300px"> 在这里右键查看效果 </div> <div id="div2" style="width:300px;height:300px;background:#036;color:#fff;text-align:center;line-height:300px;margin-top:10px"> 在这里右键查看效果 </div> </div>
给parent绑定了,给div1和div2的就失效了
十一浪 0
2017/11/23 15:09:11
请问这么获取当前右键的DOM元素呢?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔