

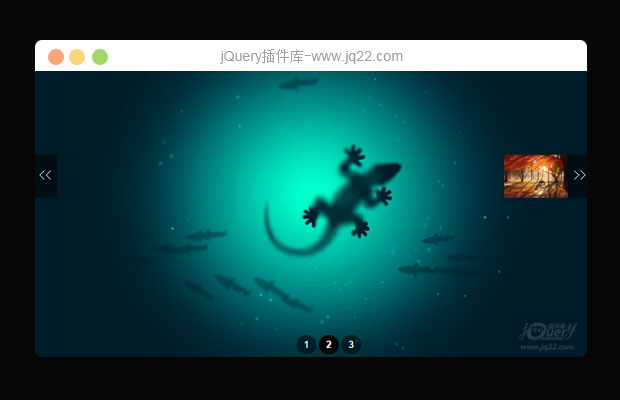
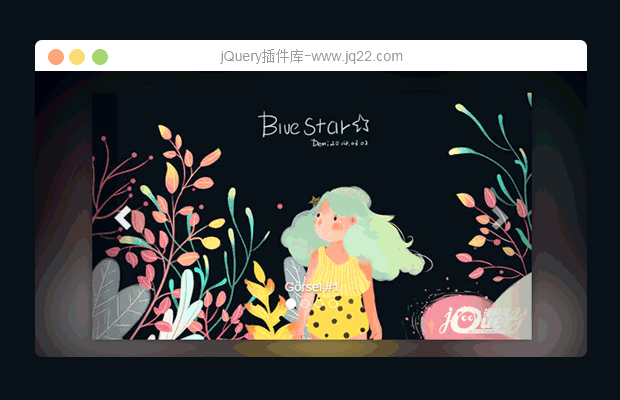
插件描述:这是一款效果非常炫酷的Bootstrap响应式幻灯片特效jQuery插件。该幻灯片插件将图片的主色调制作为模糊的背景,制造做出一种流光溢彩的图片背景特效。
使用方法
这是一款效果非常炫酷的Bootstrap响应式幻灯片特效jQuery插件。该幻灯片插件将图片的主色调制作为模糊的背景,制造做出一种流光溢彩的图片背景特效。在鼠标滑过的时候光彩效果会被加强,效果非常不错。
制作方法
HTML结构
幻灯片特效的基本HTML结构如下。
<section class="awSlider"> <div class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target=".carousel" data-slide-to="0" class="active"></li> <li data-target=".carousel" data-slide-to="1"></li> <li data-target=".carousel" data-slide-to="2"></li> <li data-target=".carousel" data-slide-to="3"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/1.jpg"> <div class="carousel-caption">G?rsel #1</div> </div> ...... </div> <!-- Controls --> <a class="left carousel-control" href=".carousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Geri</span> </a> <a class="right carousel-control" href=".carousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">?leri</span> </a> </div> </section>
CSS样式
该幻灯片的背景流光效果是使用jQuery来复制一张图片副本,插入到原来图片的下面。然后将新的图片使用CSS3过滤器来制作模糊效果,并在鼠标滑过图片的时候将模糊效果放大。
section.awSlider > img{
position:absolute;
top:30px;
z-index:1;
transition:all .3s;
filter: blur(1.8vw);
-webkit-filter: blur(2vw);
-moz-filter: blur(2vw);
-o-filter: blur(2vw);
-ms-filter: blur(2vw);
-ms-transform: scale(1.1);
-webkit-transform: scale(1.1);
transform: scale(1.1);
opacity:.5;
}
section.awSlider:hover > img{
-ms-transform: scale(1.2);
-webkit-transform: scale(1.2);
transform: scale(1.2);
opacity:1;
}JAVASCRIPT
该幻灯片插件使用jQuery来控制幻灯片在鼠标滑过时暂停轮播。同时将原来的图片复制一份用于制作背景模糊效果。
$('section.awSlider .carousel').carousel({
pause: 'hover',
interval: 2000
});
var startImage = $('section.awSlider .item.active > img').attr('src');
$('section.awSlider').append('<img src="' + startImage + '">');
$('section.awSlider .carousel').on('slid.bs.carousel', function () {
var bscn = $(this).find('.item.active > img').attr('src');
$('section.awSlider > img').attr('src', bscn);
});
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔