

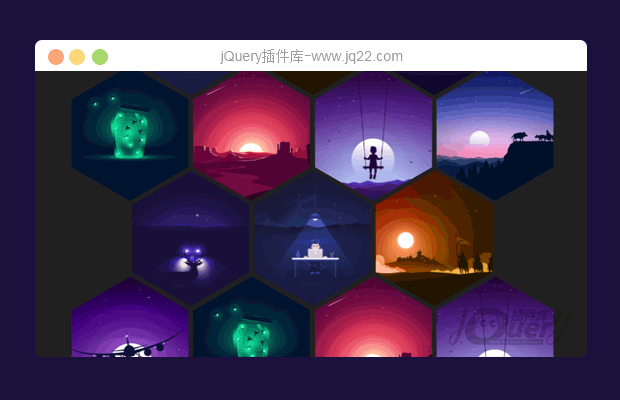
插件描述:纯CSS3六边形自适应网格布局
PREVIOUS:
NEXT:
相关插件-布局

Premium Layers HTML电子名片简历模板
8个漂亮的皮肤 100%的响应 神奇的CSS3效果动画 优化代码 简单和易于使用的定制 滤过性的组合 谷歌地图 字体的图标 整洁的设计 Google Web字体
布局
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
nuanxin135 0
2018/4/5 19:45:08
-
如果一行想变成多个,比如8个,应该怎么实现,我修改了宽度和高度上下边距等信息,但是最终一行还是5个,求大神赐教!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔