

注:此插件需要在服务端运行,本地预览会有跨域问题!
介绍
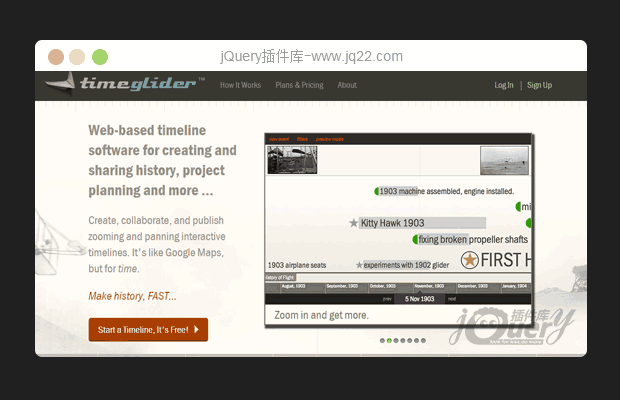
Timeglider JS是一个由javascript支持缩放,数据驱动的时间轴组件。非常适合显示项目历史,项目计划及其其它需要显示历史的项目。
时间轴可以通过右边拖放垂直滑动器来缩放界面:向上缩小,向下放大。同时也支持使用滚轮来控制缩放。通过鼠标拖动空白处可以左右拖动时间轴,点击事件可以弹出一个小窗口来描述时间内容及其数据。
TimegliderJs 特点:
支持iPads和其它支持触摸的设备
非常容易整合到基于HTML/JS应用和界面
支持复杂的布局,并且可以对任何指定自定义HTML元素添加事件
现在看看,它是如何 实现 的。
第一步:jQuery UI及其Timeglider CSS文件
<link rel="stylesheet" href="css-folder/aristo/jquery-ui-1.8.5.custom.css" type="text/css" media="screen" title="no title" charset="utf-8"> <link rel="stylesheet" href="css-folder/Timeglider.css" type="text/css" media="screen" title="no title" charset="utf-8">
第二步:倒入jQuery类库
<script src="/js/jquery.js" type='text/javascript'>
第三步:jQuery UI JS
你需要下载最新的jQuery UI 。最小的配置如下:
all of the core modules
interactions: draggable & droppable
widgets: button, dialogue, slider & datepicker
no effects are necessary
第四步:Timeglider
倒入timeglider类库:
<script src="js/timeglider.min.js" type='text/javascript'>
插件代码如下:
<!--html: -->
< div id = 'placement' > < /div>
<!-- js: -->
$(document).ready(function () {
var tg1 = $("#placement").timeline({
"data_source":"json_tests/js_history.json ",
"min_zoom ":15,
"max_zoom ":60,
});
});相关选项:
data_source:指定包含时间轴数据的JSON文件。因为使用JSON,不是JSONP所以必须使用同一域名下的数据。 (必须)
new timezone:指定timezone的偏移 (缺省:"00:00" (GMT))
min_zoom:最小的缩放度 (缺省:1)
max_zoom:最大的缩放度 (缺省: 50)
initial_timeline_id:用来指定时间轴ID,如果有俩个以上时间轴,则需要,否则不需要
icon_folder:指向一个包含图标的目录 (缺省:"js/timeglider/icons/")
show_footer:页底(列表,设置及其过滤按钮)可以被隐藏 (缺省:true)
display_zoom_level:是否显示缩放滑动器
event_modal:指向一个HTML文件用来替代缺省的弹出信息框,样例: {type:"full", href:"/js/timeglider/templates/full_modal.html"}
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔