

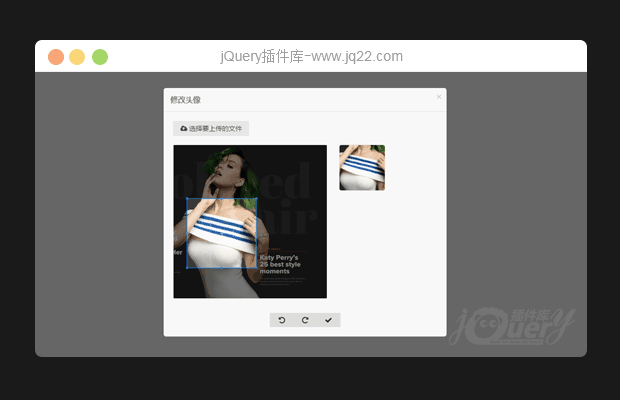
插件描述:基于amazeui框架,设计的头像上传插件
更新时间:2017/4/18 下午4:38:15
更新说明:修改了连续上传图片时预览图缩小的情况
添加接口<.... parameter="{width:'100',height:'100'}">
参数:width:设置截图的宽度 height:设置截图的高度。
更新时间:2017-03-24
更新说明:优化了移动端的显示
1.id="up-img-touch" 是触发弹出框的焦点
<div class="up-img-cover" id="up-img-touch" >
<img class="am-circle" alt="点击图片上传" src="img/hu.jpg" data-am-popover="{content: '点击上传', trigger: 'hover focus'}" >
</div>2.url="/admin/user/upload.action" 提交给服务器的事件
<span class="am-icon-check" id="up-btn-ok" url="/admin/user/upload.action"></span>
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(106)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
树 0
2018/10/10 13:13:40
-
求教大神,遇到这个问题怎么解决?
Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported. 回复
若只如初见 1
2018/9/25 21:15:42
遇到:Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
解决方案:本地起一个静态服务就好了,比如使用:http-server起一个server,就能获取到图片的base64值了
… 0
2018/7/20 11:27:37
-
没有看到有限制 大小的js啊 为啥图片4兆多就不能上传啊 大神指点一下啊
… 0
2018/7/20 11:24:16
-
图片过大就上传不了了 是怎么回事啊 ,提交到后台就是空值,是什么原因啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔