

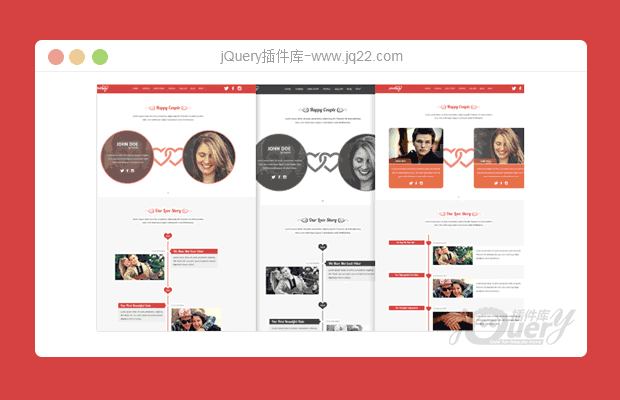
插件描述:响应式Bootstrap3红色大气婚礼HTML模板|单页面滚动
① 替换背景图片、人物信息、替换时间
<!-- banner start --> <header id="banner" class="banner"> <div class="wrapper"> <div id="background-carousel"> <div id="myCarousel" class="carousel slide" data-ride="carousel"> <div class="carousel-inner"> <!-- 作者:zz 时间:2017-03-11 描述:轮播图片放在了item-no1、item-no2、item-no3样式中,若要修改,请至样式文件 --> <div class="item item-no1 active"></div> <div class="item item-no2"></div> <div class="item item-no3"></div> </div> </div> </div> <!-- /.background-carousel end --> <div class="container"> <div class="row"> <div class="col-sm-12 text-center"> <span class="banner-logo"> <!-- 作者:zz 时间:2017-03-11 描述:修改人物信息 --> <h2>Mr.Li & Miss.Pan <small>are getting married</small></h2> </span> </div> </div> <div class="row"> <div class="col-sm-offset-3 col-sm-7"> <div class="timing"> <!-- 作者:zz 时间:2017-03-11 描述:修改时间,通过修改data-date的属性值,达到效果 --> <div id="count-down-2" style="height:140px;" data-date="2017-03-01 00:00:00"> </div> </div> <!-- /.timing --> </div> </div> </div> <div class="color-overlay-bg"></div> </div> <!-- /.color-overlay end --> </header> <!-- banner end -->
② gallery婚纱照弹框效果的核心代码,见script.js中 194行 和 jquery.magnific-popup.js中1154 行,如下:
script.js
$('.gallery-popup').magnificPopup({
.................
}
});
jquery.magnific-popup.js
$.magnificPopup.registerModule('image', {
options: {
..............
},
.....
getImage: function(item, template) {
.......
},
onLoadError = function() {
.......
},
........
return template;
});
PREVIOUS:
NEXT:
相关插件-布局

jQuery HTML5 Bootstrap响应式单页网站模板
jQuery HTML5 Bootstrap响应式单页网站模板具有独特的功能,例如预设的8种颜色变化,移动时流畅优雅的动画,美观和随时可用的元素,如价格图表,推荐等等。
布局
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔