

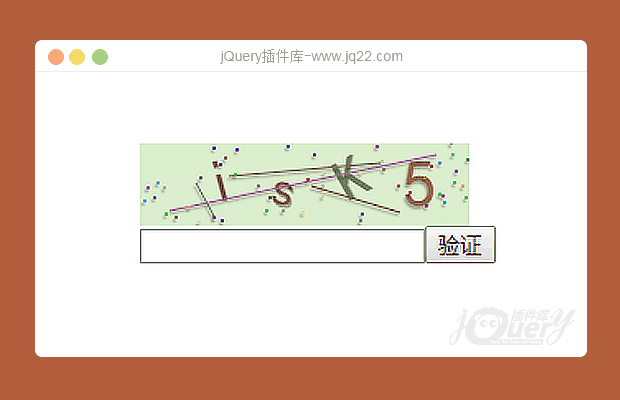
插件描述:根据html5的canvas写的一个图形验证码插件
更新时间:2017/3/31 下午2:58:45
更新说明:修改了生成验证码的方法,修复点击刷新验证码后的第一次验证失败问题。
更新时间:2017/3/21 下午6:12:43
更新说明:修复验证错误之后,每次都是错误。
使用方法
先创建一个容器:比如div,设置宽高,
设置div的id,比如:container,
初始化图形验证码:
var verifyCode = new GVerify("container");参数:
只传一个id的时候,默认类型为数字和字母混合:“blend”
也可传多个参数:number:纯数字类型,letter:纯字母类型
var verifyCode = new GVerify({
id:"container",
type:"number"
});方法:
verifyCode.refresh();刷新图形验证码
verifyCode.validate(code);验证图形验证码,参数code为用户输入的验证码,返回值:正确:true,错误:false
PREVIOUS:
NEXT:
相关插件-独立的部件,验证

操作浏览器标题栏插件Title.js
Title.js是一个javascript库用来操作浏览器标题栏,没有依赖性。 这里有用法示例:添加前缀,加后缀,改变预定义的标题,招牌效果、打字机效果。
独立的部件
讨论这个项目(80)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
0
2018/7/3 19:10:05
-
作者有发布的npm包吗
欲盖弥彰。。 0
2018/6/10 11:44:03
-
请问怎么改变这个canvas的大小??
Passerby 0
2018/1/29 15:29:42
前台不安全,控制台获取你生成的code填进去,再模拟点击事件就行了,就不用输入就通过了,最好还是后台生成
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔