

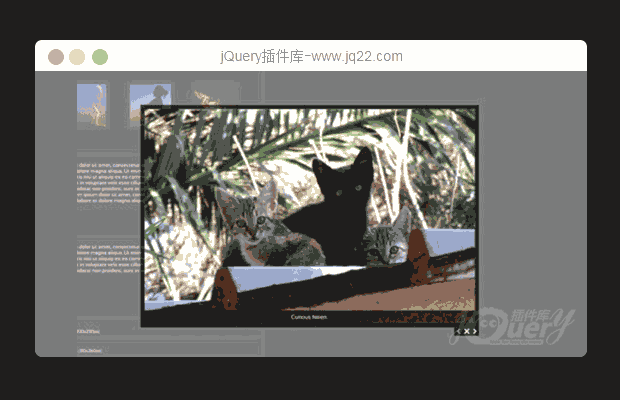
插件描述:jquery弹出层pirobox可根据图片大小自动缩放,调用非常简单.
jquery弹出层pirobox可根据图片大小自动缩放,调用非常简单.
使用步骤
引用:
<link rel="stylesheet" type="text/css" href="css/sansation/stylesheet.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.2.custom.min.js"></script> <script type="text/javascript" src="js/pirobox_extended.js"></script>
js
piro_speed :打开速度;
bg_alpha:弹出遮罩背景透明度;
<script type="text/javascript">
$(document).ready(function() {
$().piroBox_ext({
piro_speed : 700,
bg_alpha : 0.5,
piro_scroll : true // pirobox always positioned at the center of the page
});
});
</script>在要弹出链接 a标签中加入 rel="gallery" class="pirobox_gall"
如下
<a href="img/26.jpg" rel="gallery" class="pirobox_gall" title="Curious kitten."> <img src="img/26s.jpg" /> </a>
PREVIOUS:
NEXT:
相关插件-弹出层

flavr―超级漂亮的jQuery扁平弹出对话框
flavr是一个时尚的扁平弹出对话框为您的下一个网站。flavr是响应设计布局,能够适应任何屏幕大小。得到最好的用户体验,使用流行的animate.css动画,最重要的是,flavr可以运行在任何新的浏览器IE8(+),任何设备和屏幕大小。
弹出层
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔